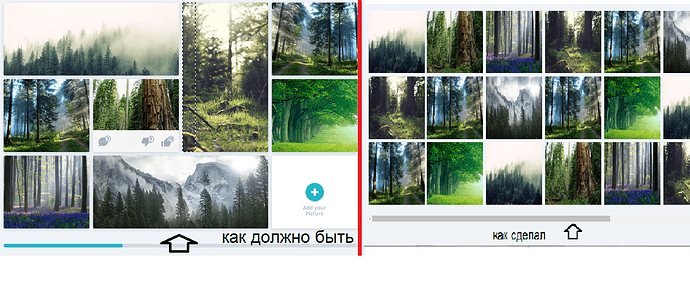
Всем привет. В нашем городе одна компания проводит набор на курсы frontend dev. Дали тестовое задание которое я пытаюсь выполнить. Звучит как сверстать фотогалерею, и функционал на js. Верстаю на flexbox но не могу понять как выровнять блоки так же хаотично как нарисовано в дизайне.Может кто уже сталкивался с такой проблемой помогите пожалуйста.
Привет. Не уверен, что можно легко с помощью flexbox добиться такого расположения, но вот с помощью либы masonry.js точно можно. Здесь посмотри http://masonry.desandro.com/ возможно найдешь что-то полезное.
Выглядит достойно)) я так понимаю что придется верстать заново без флексбокса только с помощью этой либы?
Я бы первым делом попробовал всем элементам сделать float-left. Особенно если у них фиксированные размеры.
Flexbox можно и не юзать, так как он толком не поддерживается в ie <= 9. Есть различные полифилы, но не всегда они помогают добиться отличного результата. Изображения я так понимаю не фиксированного размера и добавляются динамически, нужно определенно держать это в голове, чистый css думаю здесь не справится.
я посмотрел библиотеку тут ведь контент идет сверху вниз как в обычном css. а как сделать что бы контент добавлялся слева направо?
Библиотека выстараивает элементы слева направо с поомщью абсолютного позиционирования юзая обычный css, а по другому то как? ) Не особо понятно, что ты имеешь ввиду: “контент идет сверху вниз как в обычном css”
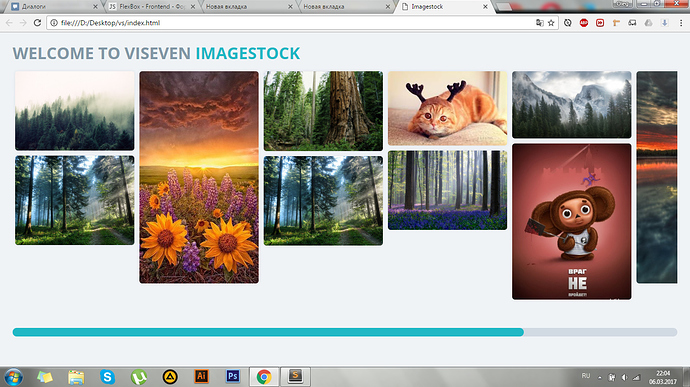
сори я не особо разобрался в либе просто)) я узнал новую инфу у людей которые уже сделали задание. как оказалось не нужно строить элементы точь в точь так же как на шаблоне)) (но изначально не было этого указано) уже сделал как нужно. спасибо) получилось что-то такое)
Круто, Рад, что есть результат )
теперь есть новый вопрос) есть кнопка “Добавить новую картинку”. У меня есть уже готовая универсальная структура дивов с классами под любую картинку. Как мне этот кусочек HTML через js лучше вставить в index.html?