Значит задача про выравнивание элемента с фиксированной шириной по центру родителя.
Я добавил для p такие правила:
margin-left: auto;
margin-right: auto;
Файлы здесь не при чем. Может ты что-то другое имеешь в виду?
В коде по ссылке код только выглядит как три колонки. Под капотом какая-то неожиданная для меня разметка. Я бы ожидал увидел что-то вроде
Где каждый div.col - ребенок общего div.row
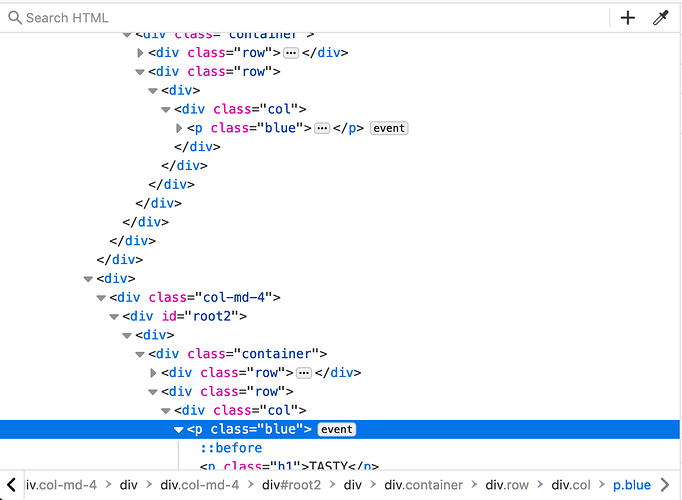
А вижу
где каждый div.col “разнесены” в разных родителя да еще вложены в кучу других оберток.