Есть плагин https://github.com/brianreavis/selectize.js
Как сбросить (если что-то выбрано) по клику на кнопку сброса, только те select, которые расположены в пределах формы в которой находится кнопка сброса?
Есть плагин https://github.com/brianreavis/selectize.js
Как сбросить (если что-то выбрано) по клику на кнопку сброса, только те select, которые расположены в пределах формы в которой находится кнопка сброса?
$('.reset-selects').on('click', function (event) {
var form = $(event.target).closest('form'); // поиск формы в которой находится кнопка сброса селектов
form.find('option') // поиск всех option в форме
.removeProp('selected'); // сброс свойства "выбранности" селектора
});
Не работает, плагин ведь не в курсе, что у select изменилось свойство, нужно средствами плагина как-то сделать, с помощью методов, только я не очень понимаю как.
Пробовал. Он удаляет полностью весь блок с выбранным элементом, тогда придется тупо с помощью .append вставлять после его срабатывания блок с нужным выбранным элементом по-умолчанию?
Нашел вот такой метод, которые ставит выбранной option указанного ее value, вот этот код работает:
form.find('.select').each( function(index) {
var el = $(this);
var select = el[index];
select.selectize.addItem('value-of-first-opt');
});
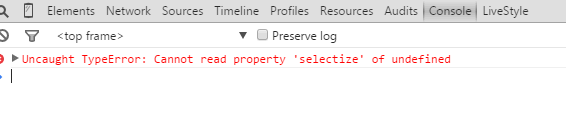
Отрабатывает нормально, выбирает указанную option по ее value, в HTML тоже все везде вставляется. Но в консоли ошибка (картинка в конце).
Еще дело в том, что я не знаю заранее какое value будет у option по-умолчанию которая должна быть. Может просто первую option брать? Как адекватно это сделать? Ведь плагин вставляет в select в HTML коде только одну, выбранную option:
<select id="region1" name="region1" class="select js-select selectized" tabindex="-1" style="display: none;">
<option value="value-of-first-opt" selected="selected">Выберите город</option>
</select>
Что-то маркдаун подглючил, в конец только вставилось адекватно.