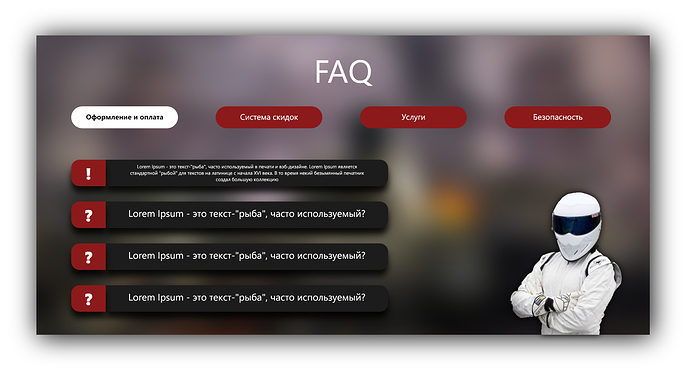
Делаю сайт на Wordpress. Столкнулся с проблемой, стандартного функционала виджетов, с помощью которых я делал сайт, не хватает, чтоб реализовать желаемое. CSS и html знаю очень базово. Подскажите, к
ак реализовать кодом содержимое скриншота и подключить его к вордпрессу?По нажатию на кнопки, меняется текст на панелях ниже. По нажатию на саму панель (вопрос), текст на панели меняется (на 1 панели видно) и получается уже ответ.