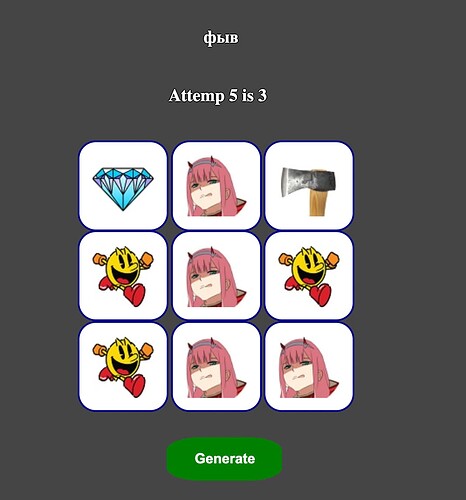
Суть программы в том чтоб получить горизонтально три одинаковых изображения. Не могу никак реализовать чтоб изображения не повторялись вертикально. И чтоб перед выводом alert(“Winer!!”); было видно какие изображения совпали двое суток уже сижуу
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Lr_10</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<input id="player-name" placeholder ="Print your nickname..."></input>
<button class="play" onclick="showModal(1)" >Play</button>
<div class="modal modal-1">
<div class="modal-window">
<div class="modal-header">
<h4 class="title">Lr_10</h4>
<div class="close" onclick="closeGame(1)">×</div>
</div>
<div class="modal-body">
<div class="nickname">
<div class="nik_ player">
<output class="out" id="outPlayer">NoName</output></div></div>
<div class="attemps">
<output class="out" id="outAttemps"></output></div>
<div class="img_">
<div class="line_">
<div id="img-1" class="img img-player"></div>
<div id="img-2" class="img img-player"></div>
<div id="img-3" class="img img-player"></div>
</div>
<div class="line_">
<div id="img-4" class="img img-player"></div>
<div id="img-5" class="img img-player"></div>
<div id="img-6" class="img img-player"></div>
</div>
<div class="line_">
<div id="img-7" class="img img-player"></div>
<div id="img-8" class="img img-player"></div>
<div id="img-9" class="img img-player"></div>
</div>
</div>
<div class="generate">
<button class="generate" onclick="generate()">Generate</button>
</div><div class="bot"></div>
</div>
</div>
</div>
</body>
<script src="script.js"></script>
</html>
CSS:
body {
background: #301b28;
}
.modal {
position: fixed;
left: 0;
top: -100%;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, .5);
display: flex;
align-items: center;
justify-content: center;
opacity: 0;
pointer-events: none;
z-index: -1;
transition: .3s;
}
.modal.active {
z-index: 999;
pointer-events: auto;
opacity: 1;
top: 0;
}
.modal .modal-window {
background-color: rgb(69, 69, 69);
width: 50rem;
}
.modal .modal-header {
display: flex;
align-items: center;
justify-content: space-between;
text-shadow: -1px 0 white, 0 1px white, 1px 0 white, 0 -1px white;
}
.modal .modal-header .title {
margin: 0;
font-size: 2rem;
font-weight: bold;
padding-left: 1em;
}
.modal .modal-header .close {
font-size: 3rem;
padding-right: .5em;
}
.modal .modal-header .close:hover {
color: red;
cursor: pointer;
}
.btn {
background-color: #666;
color: #fff;
border: 0;
outline: 0;
font-size: 1rem;
font-weight: 700;
margin: 0 .5rem;
padding: .5rem 1rem;
}
.btn:hover {
cursor: progress;
}
.btn.btn-danger {
background-color: rebeccapurple;
}
.play {
margin: auto;
display: flex;
background-color: green;
color: #fff;
border: 0;
outline: 0;
font-size: 1rem;
font-weight: 700;
padding: .5rem 1rem;
border-radius: 20%;
}
#player-name {
width: 20%;
margin-top: 20%;
margin-left: 40%;
margin-bottom: 1%;
text-align: center;
font-weight: bold;
}
.nickname {
display: flex;
align-items: center;
margin-left: 42%;
}
.nik_ {
width: 120px;
height: 30px;
display: flex;
align-items: center;
/*text-decoration: underline;*/
}
.out {
font-weight: bold;
font-size: 20px;
margin: auto;
color: white;
text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;
}
.img_ {
width: 40%;
display: flex;
align-items: center;
margin-left: 29%;
margin-bottom: 2%;
}
.img {
width: 100px;
height: 100px;
background-color: rgb(255 255 255);
border: 2px;
border-color: darkblue;
border-radius: 20%;
border-style: solid;
display: flex;
align-items: center;
justify-content: center;
}
.generate {
width: 100px;
margin: auto;
display: flex;
background-color: green;
color: #fff;
border: 0;
outline: 0;
font-size: 1rem;
font-weight: 700;
padding: .5rem 1rem;
border-radius: 30%;
}
.bot{
height: 25px;
}
.line_ {
width: 80%;
height: 325px;
}
.attemps{
margin: 5% 42%;
}
JS:
var j = 0;
var f = 0;
var noImg = [];
var attemp = "";
var randL = 0;
var randLot = 0;
var lotTag = 0;
var lot_1 = 0;
var lot_2 = 0;
var lot_3 = 0;
var lotArray = [];
function showModal(id) {
document.getElementsByClassName(`modal-1`)[0].classList.add('active')
attemp = "Attemp " + j + " is 3";
document.getElementById('outAttemps').value = attemp;
window.onload = SetPlayer();
window.onload = generateLot();
}
function closeGame(id) {
document.getElementsByClassName(`modal-1`)[0].classList.remove('active');
}
function SetPlayer() {
var player = document.getElementById('player-name').value;
if (player == 0) {
document.getElementsByClassName(`modal-1`)[0].classList.remove('active');
alert('ERROR!!!\n\nPrint your nickname...')
} else {
document.getElementById('outPlayer').value = player;
}
}
function generateLot() {
lotArray =
['<img src="lot/1.jpg">',
'<img src="lot/2.jpg">',
'<img src="lot/3.jpg">',
'<img src="lot/4.jpg">',
'<img src="lot/5.jpg">'];
for(i = 1; i <= 9; i++) {
var rand = (Math.floor(Math.random() * 5) + 1);
randL = Math.floor(Math.random() * lotArray.length);
randLot = lotArray[randL];
lotTag = document.getElementById('img-' + i);
console.log(lotTag, 'img-' + i);
lotTag.innerHTML = randLot;
}
}
function generate() {
j++;
attemp = "Attemp " + j + " is 3";
document.getElementById('outAttemps').value = attemp;
lotArray =
['<img src="lot/1.jpg">',
'<img src="lot/2.jpg">',
'<img src="lot/3.jpg">',
'<img src="lot/4.jpg">',
'<img src="lot/5.jpg">'];
for(i = 1; i < 10; i++) {
randL = Math.floor(Math.random() * lotArray.length);
randLot = lotArray[randL];
lotTag = document.getElementById('img-' + i);
console.log(lotTag, 'img-' + i);
lotTag.innerHTML = randLot;
console.log(randL);
noImg[i-1] = randL;
}
console.log(noImg);
if(noImg[0] == noImg[3] && noImg[0] == noImg[6]) {
attemp = "Winner";
document.getElementById('outAttemps').value = attemp;
alert("Winner");
}
if(noImg[1] == noImg[4] && noImg[1] == noImg[7]) {
attemp = "Winner";
document.getElementById('outAttemps').value = attemp;
alert("Winner");
}
if(noImg[2] == noImg[5] && noImg[2] == noImg[8]) {
attemp = "Winner";
document.getElementById('outAttemps').value = attemp;
alert("Winner");
}
}