Привет) Недавно при разработке дипломного проекта столкнулся с необходимостью изучить основы Angular 4/5. По началу я думал что приложение Angular состоит из модулей, как основных строительных блоков, а уже компоненты просто реализуют верстку и логику определенного модуля. Но потом меня поправили и сказали что так не работает - компоненты строят приложение. Так и получилось я уже реализовал половину проекта одними компонентами как строительными блоками. Назрел вопрос если компоненты - строительные блоки, так для чего нужны модули, как они используются и для чего. Объясните концепцию вкратце пожалуйста.
Ты наверное имел в виду что реализовал код мудулями. Кинь пример как выглядит объявление и использование модуля.
Все с модулями и компонентами;
Модули и компоненты действительно строительные блоки.
Есть разные типи компонент, ну и разные типи модулей.
Ну и Ангуляр честно говоря дает возможность делать разную архитектуру зависимостей, что дает иметь принципиально разные подходы.
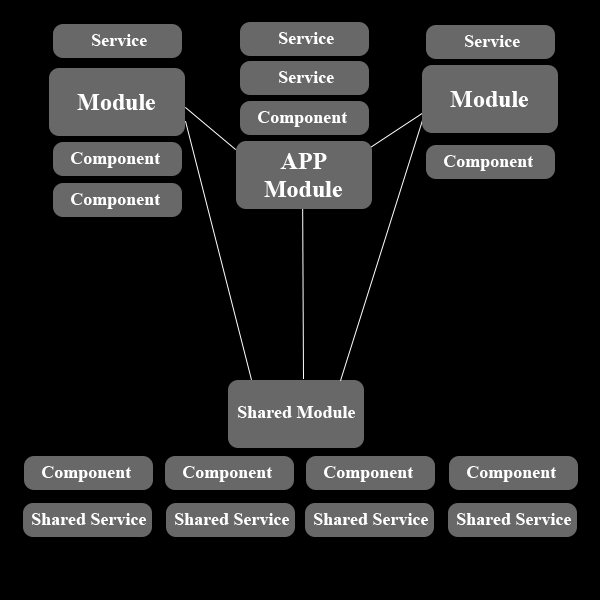
Один из примеров: на картинке shared module может обьединять копоненты и сервисы которые по отдельности используются в разных модулях приложения. Соответственно в модуль Х приложения импортится один SharedModule и вместе с етим все его компоненты доступны для использования с модуле Х.
ну вот к примеру, пункт “Справочник” 
Это все компоненты.
У меня есть модуль для роутинга в котором прописаны все маршруты приложения. С помощью него я подгружаю нужный мне компонент. Так же как советовал Максим создал сервис http где у меня хранятся все http запросы к api на сервере.
я сделал 100% неправильно с архитектурной точки зрения, моя задача сейчас сделать что б работало. Но мне же интересно как правильно делать. То есть суть моей программы такова: Есть компонент, например “справочник” и уже потом в этом компоненте мы перемещаемся по дочерним компонентам (“просмотр препарата”, “добавить препарат”, “редактировать препарат”). у меня в компоненте “Справочник” в шаблоне html есть только router-outlet где и подгружается нужный дочерний компонент. Возможно я не въехал в тему с модулями так как не почитал про них нормально, все же на ходу делаю. Можно сказать все сейчас делается так: прочитал => впихнул => работает => следующая задача и потом повторно юзаю где могу то что уже работает. Я просто хочу доделать уже эту систему как смогу, но после защиты планирую серьезно углубиться в изучение + параллельно буду переделывать то что сделал.
Звучит верно.
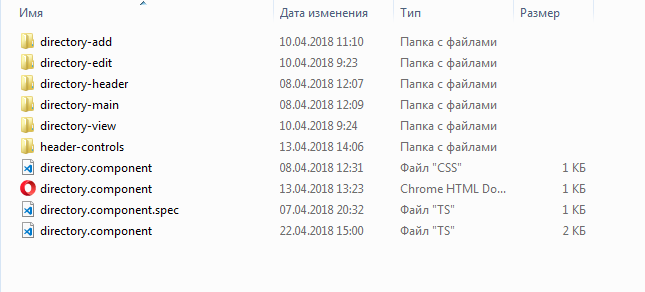
Поддерживаю. Не бросайся переделывать что уже есть. Как я понял из документации, структурировать приложение можно и с помощью модулей. Они более крупный строительный блок чем компонент. И спросил код модуля (скришот файлов мне не помог оценить сиуацию) чтобы оценить, возможно структуру компонента ты повторяешь в модуле. Тогда точно ничего страшного (в смысле бросить и начать все переделывать) нет.
Это нормальный процесс обучения. Я только поддерживаю такой подход.
Звучит валидно. Хотелось бы послушать мнения опытных ангулярщиков. @Maxim, можешь поделиться своим мнением?
модуль один - app.module. в нем все компоненты подключены, я же говорю приложуха чисто на компонентах))))) И хотел бы разбить на нормальные логические части, люблю когда все по своим местам, но из-за нехватки знаний и опыта делаю как могу))))))
Ага. Я неверно понял пост. Подумал что проблема в том что ты организовал код через модули, а не компоненты.
В компонетном подходе нет проблемы как таковом. Разбиение кода на компоненты поможет не потерять контроль над кодовой базой до 10-20к строк (LOC). Использование модулей (как инструмента группировки функциональности) должно помочь поддержать еще большую кодовую базу (думаю до 100к). Я к тому что “все на своих местах” должно быть с некоторой понятной тебе целью.
Так что пиши как пишется, но анализируй как бы изменился твой опыт работы с кодовой базой если бы ты организовал код иначе.
Разберемся, спасибо)) Посмотрим что еще Максим ответит)
Підтримую відповіді Діми.
Стосовно архітектури - то в ангулярі половина архітектури - то “грамотная” каталогізація, решта - то вже підключення залежностей.
По скріншоту каталогізація виглядає нормально.
Єдине що з іменуванням трохи не зрозуміло , далі буду коментувати виходячи з того що directory = справочник.
Зауваження.
- тобі треба створити модуль directory.module в котрому будуть всі компоненти підключені, та потім цей модуль імпортуєш у app.module.
- тоб треба створити також персональні роути твого модуля directory-routes.module. Та імпортувати його у directory.module. Так ти будеш контролювати ті самі “дочірні” сторінки що йдуть вже у контексті Справочника. п.с Всі задекларовані Роути різних модулів після “бутстрапу”(запуску) аплкейшна складуться разом, та будуть працювати як одне ціле.
Таким чином ти всю логіку Справочника будеш тримати в одній директорії та основна точка входу буде directory.module.
Якщо є компоненти , які ти використовуєш не тільки в Справочнику, наприклад якісь header-controls (можливо однакові копочки використовуються всюди по аплікусі, наприклад якийсь “back-button”, або breadcrumbs) , то рекомендував би створити окремо папку з sharedComponents модулем.
sharedComponents буде мати у declarations ті універсальні компоненти, та потім ти можеш в будь який модуль , наприклад у directory.module у imports додати sharedComponents модуль та використовувати ти компоненти у html.
Примір shared компонента.
<action-buttons
(actionsHandler)="actionsHandler($event);" >
</action-buttons>
Чирз :)
бомбезна відповідь, дякую)) на жаль часу перероблювати зараз уже немає. Але після захисту я сяду перероблювати