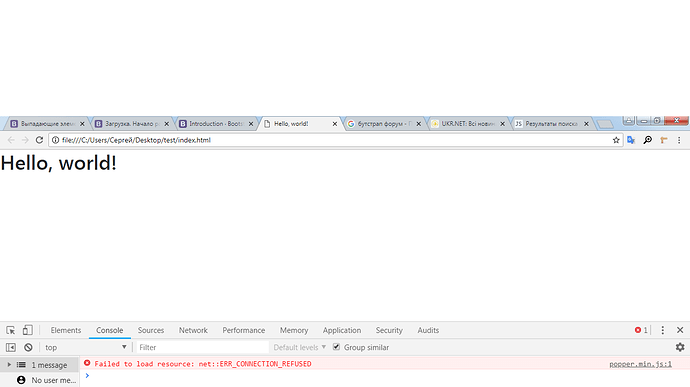
Скопировал из официального сайта стартову страничку. но при запуску в консоле вибивает ошибку. непойму что здесь не так. спасибо
вот код
<!doctype html>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<title>Hello, world!</title>
Hello, world!
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
Похоже что сервер, который отдает скрипт по адресу
https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js не возвращает скрипт если тот запрошен со статической страницы.
Скачай файл скрипта, положи рядом с html и подключи как локальный скрипт. Проблема уйдет, и страница будет вести себя как оригинальная.
Ещё я вижу на скриншоте что имя пользователя “Сергей”. Советую работать в такой папке, в путях которой нет латиницы (т.е. русских букв). Некоторые вещи неожиданно ломаются если в путях есть кириллица.
*кириллица
1 лайк