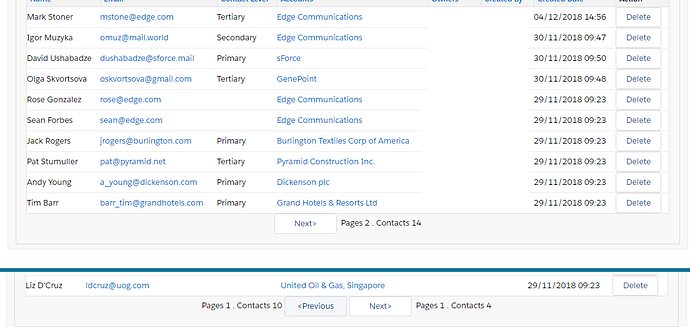
Есть список записей, отображаемый (с пагинацией) на нескольких страницах. Есть кнопки навигации по страницам Previous Next. Если страница первая, то кнопка Previous не render-ится, если страница последняя, то не отображается кнопка Next.
<apex:outputText rendered="{!defContacts.HasPrevious}">
Pages {!PageNumber - 1} . Contacts {!previousNumberOfRecords}
</apex:outputText>
<apex:commandButton action="{!back}" rendered="{!defContacts.HasPrevious}"
reRender="main-panel" value="<Previous" status="PaginationStatus"
styleClass="slds-button slds-button_neutral" style="width: 100px;" />
<apex:commandButton action="{!forward}" rendered="{!defContacts.HasNext}"
reRender="main-panel" value="Next>" status="PaginationStatus"
styleClass="slds-button slds-button_neutral" style="width: 100px;" />
<apex:outputText rendered="{!defContacts.HasNext}">
Pages {!QuantityOfPages - PageNumber} . Contacts {!MaxNumberOfRecords -
previousNumberOfRecords - pagination}
</apex:outputText>
Вопрос: как задать фиксацию кнопок, чтобы они стояли на своих местах?
Visualforce-тэгов пугаться не нужно, здесь HTML-тэги тоже проходят.
Что делаю я:
Вариант 1: Оборачиваю все в div align=“center”
Проблема: Пользователь с первой страницы нажимает Next, отображаются новые записи, и он желая увидеть следующие “не глядя” жмет туда же. А на том месте уже кнопка Previous. Кнопок теперь стало две и теперь по центру не одна кнопка, а две.
Вариант 2: Оборачиваю все в <apex:panelGrid columns=“4”>
Проблема: При смене отображения (появляется / пропадает одна из кнопок) кнопки прыгают из одной колонки в другую.