Как он на 5мин:26сек, также на 7:30 (youtube) консоль генерирует? Кто нибудь знает, как это делать в Visual Studio Code?
Консоль включать в IDE разобрался Ctrl + Shift + Y, а как сгенерировать нз
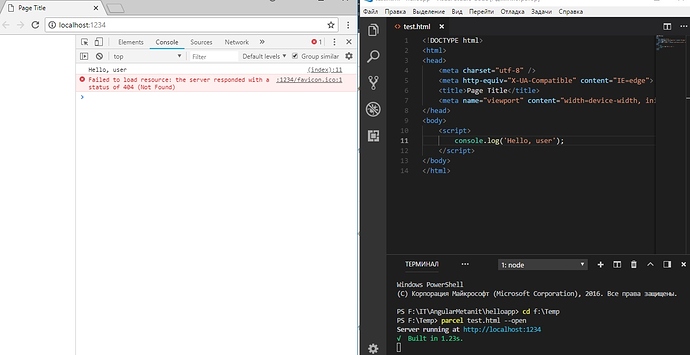
Еще мне не понятно, как он компилирует код и получает вывод на консоли в IDE
Может он жмет Ctrl + V ?
Нет, не похоже.
Это не консоль IDE, это консоль хрома. Возможно у парня обновляется страница каждый раз когда он сохраняет js файл. Или он пользуется некоторым плагином чтобы выполнять сохраняемый код.
Сегодня я бы такого эффекта добивался бы через пакет parcel-bundler.
npm i parcel-bundler -g
parcel index.html --open
Для мелких демонстраций, где не нужен DOM, я использую самописную консоль с веб редактором
Нет.
Посмотри на путь, который не удалось загрузить. Это favicon.ico. Браузер запрашивает фавиконку по умолчанию даже если путь к ней не указан в исходном коде страницы. Фавиконка - это изображение, которое ты видишь в табе с сайтом. Например фафиконка этого форума - буквы JS на белом фоне
Во втором уроке он объясняет: в cmd прописал livereload -p 8000.
Liveserver
Используя среду выполнения Node.js можно запускать приложения из terminal (или из cmd-Windows) командой
node имя-файла.js
Вопрос: можно ли в npm сделать livereload? Может для этого нужен LiveReload plugin for VS Code?
Попробовал, не помог
Я пользуюсь nodemon. Вот так nodemon index.js. И эта команда рестартует мой скрипт каждый раз когда меняется он или другой файл в папке.
nodemon : Имя “nodemon” не распознано как имя командлета, функции, файла сценария или выполняемой программы.
Потому что не установлен. Обычно когда тебе говорят про как-то npm модуль или npm command line unitity, то первым делом гугли ее по названию и там будет как ее ставить и как ей пользоваться.
Прежде чем использовать nodemon нужно его установить npm install nodemon -g притом глобально.
Открыта часть “древнего секрета”. Ctrl + Alt + Down - включение multicursor - режима.
Сгенерировать console.log() можно разными способами (в зависимости от шифровки того или иного плагина JavaScript snippet).