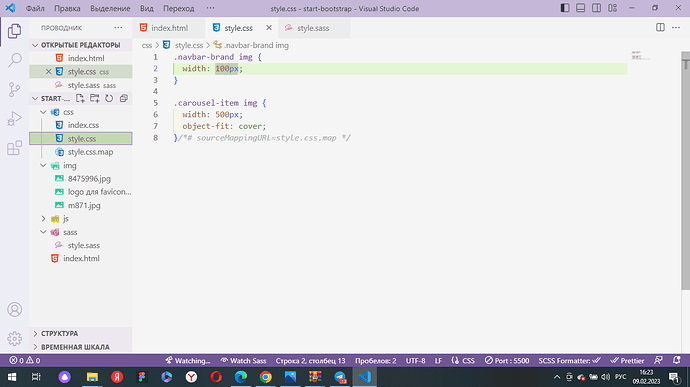
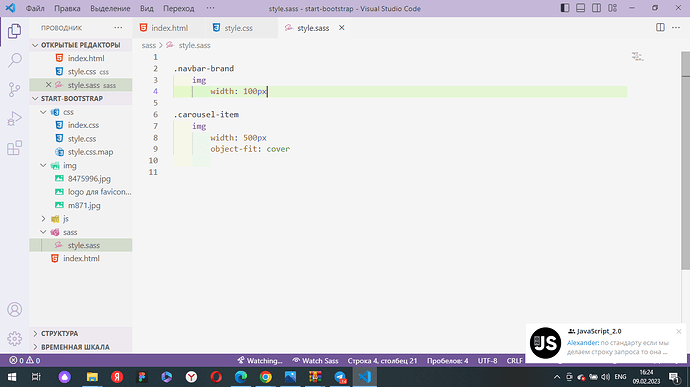
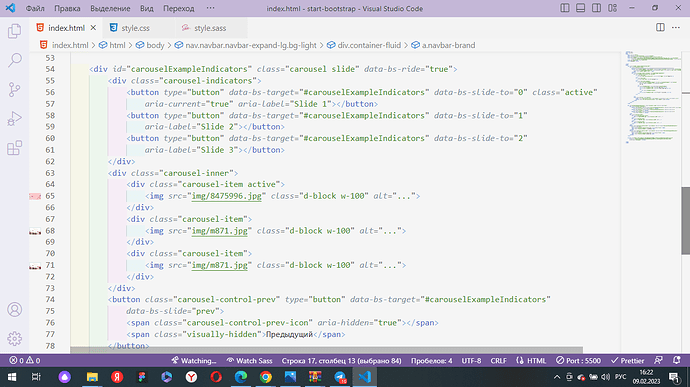
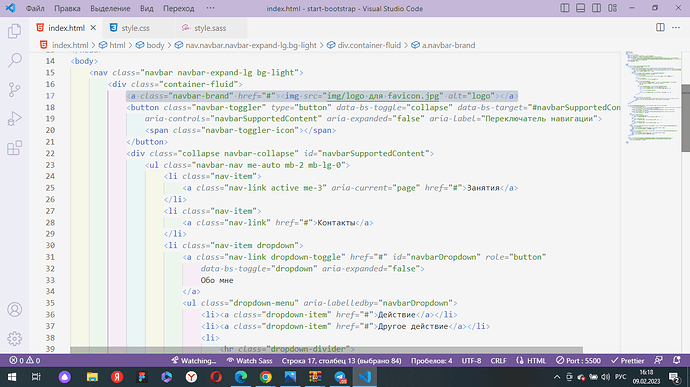
Лого и карусель, картинки большие а уменьшить не получается в файле style.sass
Сложно понять в чем именно проблема чисто смотря на скриншоты. Чтобы смогли тебе помочь, нужна возможность “поиграться” с кодом а так же увидеть результат. Сделай код в https://jsfiddle.net (картинки можно вставить из https://placekitten.com), и тогда помочь с проблемой будет куда проще.
у меня к сожалению не открывается jsfiddle.net
Любой из списка подойдет:
Можно даже просто архивом скинуть (через какой-нить облачный сервис типа Dropbox, GoogleDrive и иже с ними).
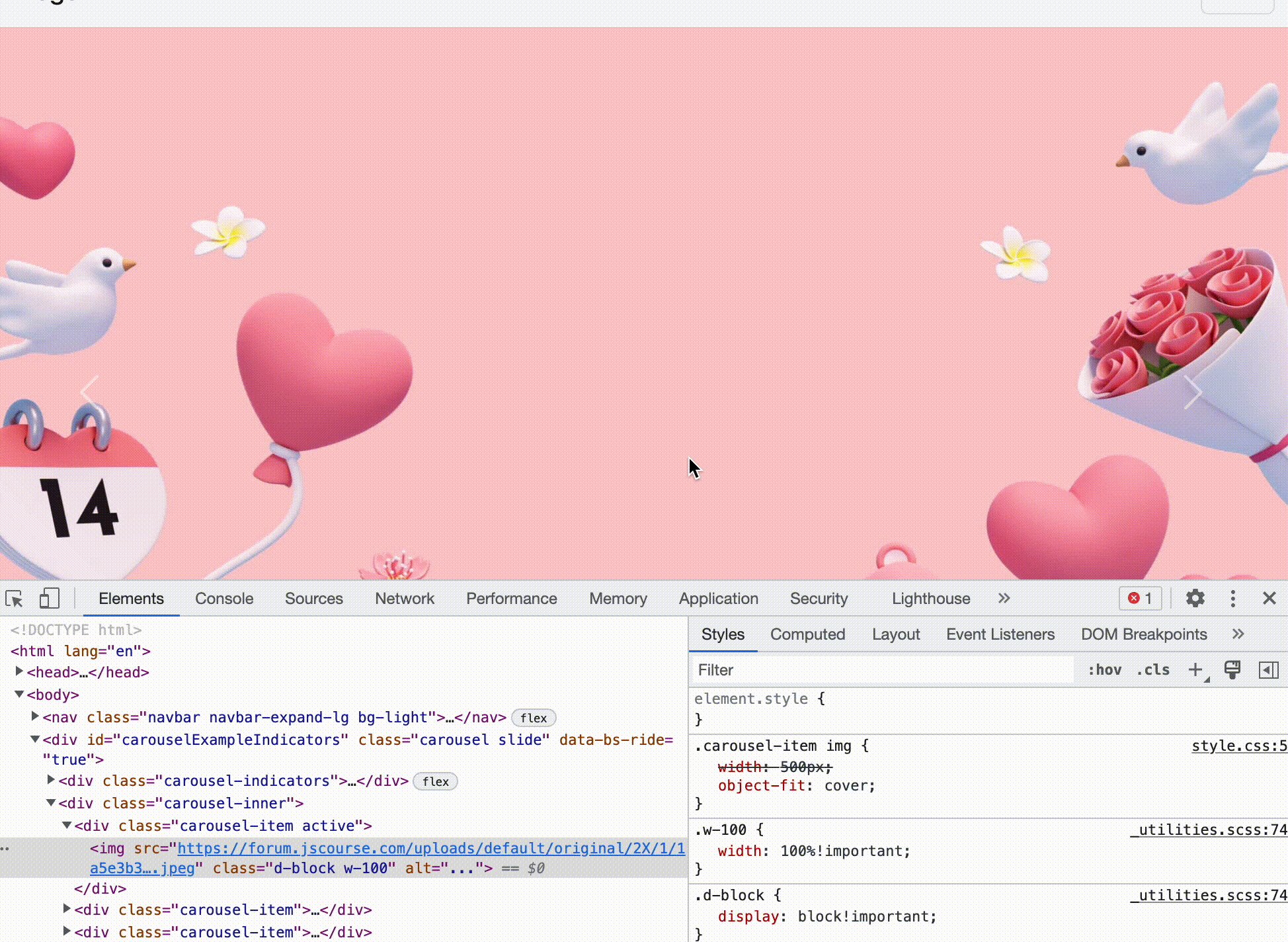
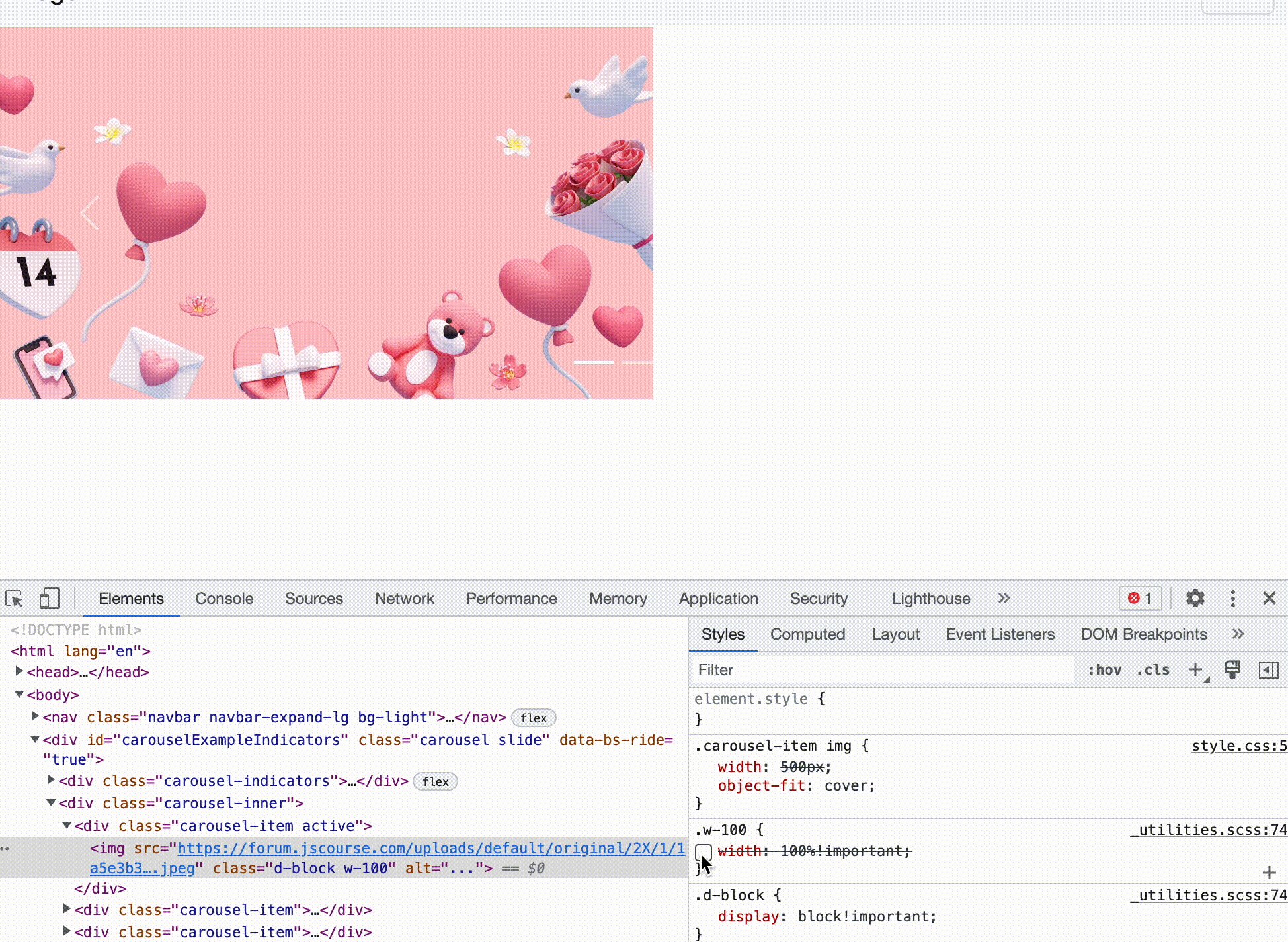
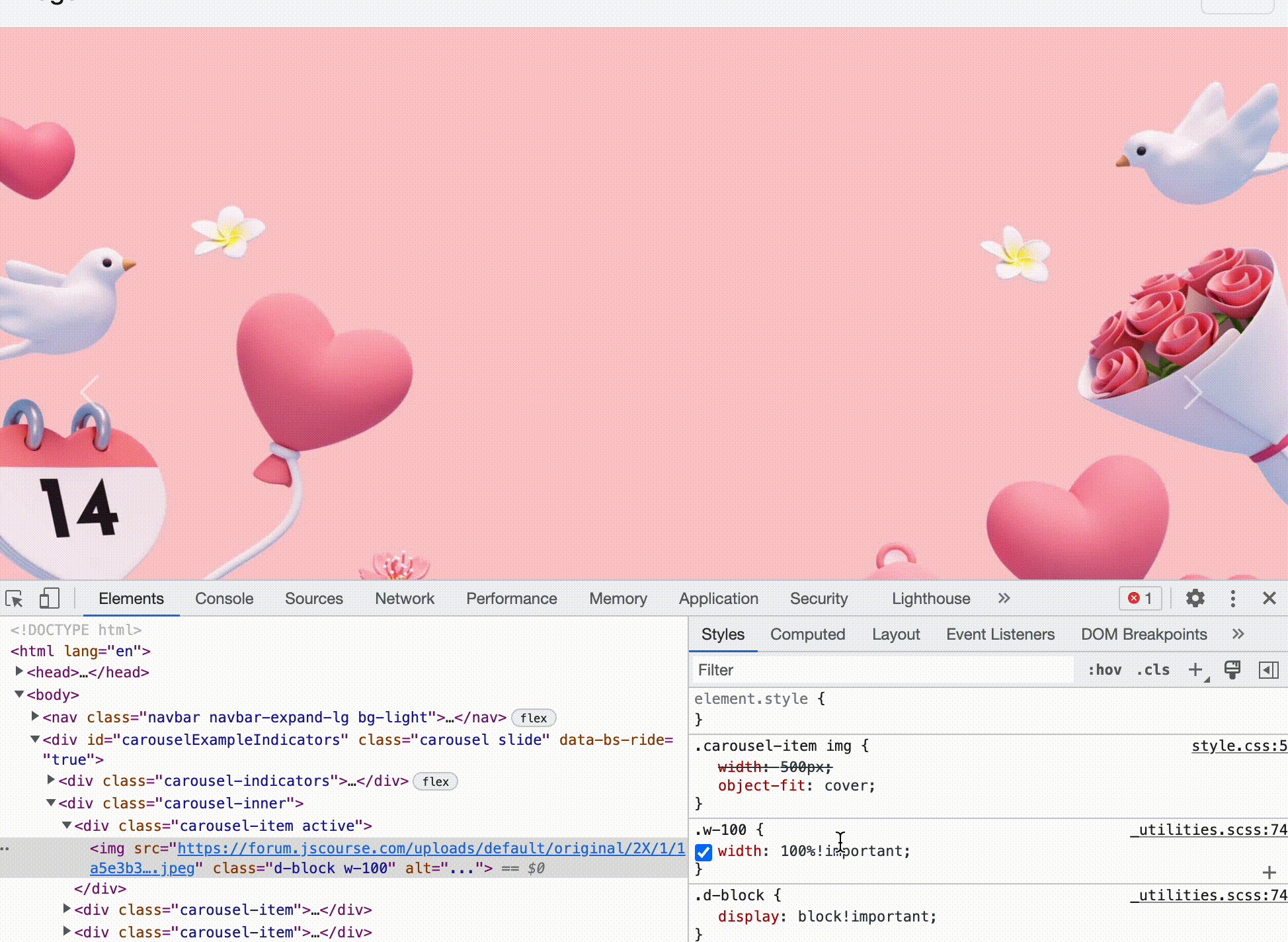
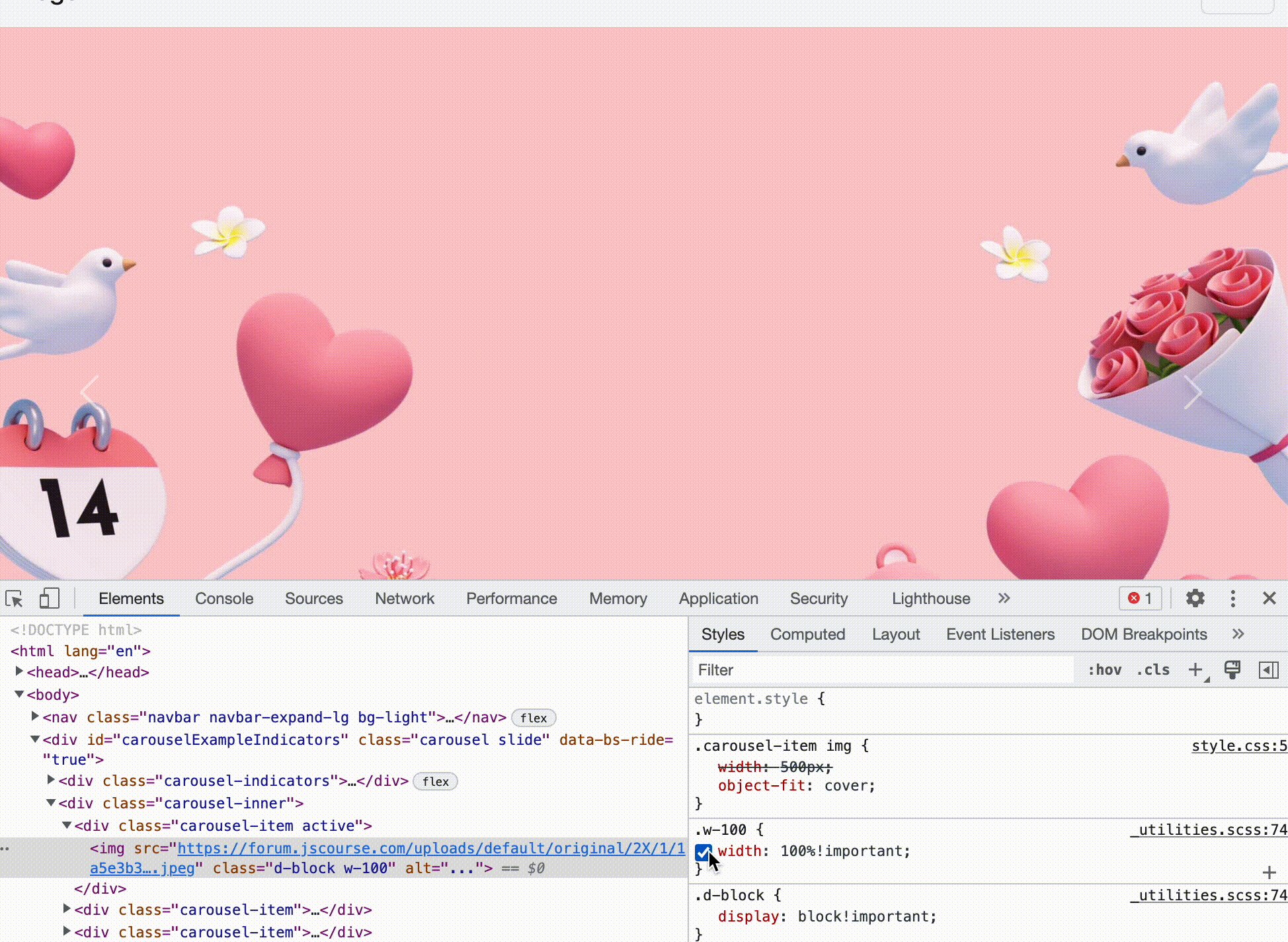
Твоя проблема формулируется так: мои стили не влияют на элементы.
Этот класс проблем решается с помощью анализа черезе инструменты разработчика. Ищешь какие именно стили применяются к элементу. Причин того что твои стили не применяются к элементу могут быть разные:
- неправильный селектор (который по факту не захватывет элемент).
- из-за веса селектора применяется стиль от другого селектора с большим весом.
- влияние каскада стилей из другого селектора.
В частрости в твоем случае на элементах был навешен класс который задает свойство с !important модификатором. Этот модификатор “перебивает” стили которые ты задал.