Посмотреть как работает инлайновый редактор и редактор проверки задачи можно на любой странице задачи. Например https://a.jscourse.com/ru/challenge/flatten
Чисто редактор доступен тут https://a.jscourse.com/ru/code-editor.
Код должен быть изучаем
Не достаточно только подсветить код и объяснить словами как он работает. Нужно дать возможность пользоватею проверить свои теории о том как код работает. Т.е. код примеров должен быть выполняем и самодостаточен.
Если сделать шаг назад, и посмотреть как выглядит процесс понимания кода, то получится следующий цикл:
1. Гипотеза какой должен быть результат работы некоторого кода
2. Реализация кода
3. Анализ как результаты работы код соотносятся с выдвинутой гипотезой
4. Внесение изменений в гипотезу или реализацию, переход к пункту 1.
Я работаю по этой схеме и ты скорее всего работаешь по этой же схеме и возможно знаешь ее вариации. Схема ценна своей универсальностью: теперь когда ты знаешь шаги цикла, можешь увидеть как эта схема проявляется в других родах деятельности.
Когда пользователь видит пример кода, я хочу чтобы у него была возможность опробовать свои теории о том как код функционирует. К примеру все описания задач оформлены таким образом что можно вызвать каноническое решение и посмотреть результаты его работы.
Мгновенная обратная связь
Начинающие разработчики будут допускать множество неверных гипотез в схеме, описанной выше. Поэтому цикл гипотеза-проверка-реализация должнен быть максимально быстрым в смысле времени. Ждать 10 секунд пока код выполнится только чтобы узнать что в коде ошибка - путь в апатию. Поэтому никаких отправок кода на сервер для выполнения,а желательно моментальное выполнение кода.
Спорный и еще не устаканенный вопрос - нужна ли кнопка “выполнить” или “проверить” для задачи. Я считаю что она лишняя, все люди с которыми я общаюсь, говорят что она нужна.
Моя философия заключается в том, что автор будет писать код и смотреть на результы его выполнения только тогда когда считает что код целостен и заполнен. По этому принципу сейчас построено инлайновое выполнение кода и проверка задач. Плюс я получаю однообразное поведение всех редакторов на сайте (во всяком случае на данном этапе развития проекта).
Их философия в том, что
- пользователь ожидает шага "выполнить под", или "проверить мое решение"
- наличие непройденных тестов в решение еще до того как сделано какое-то действие будет сбивать с толку начинающих пользователей.
- эта кнопка есть на всех других подобных платформах.
Буду смотреть на эту проблему дальше, решение не принято. Возможно минутного видео будет достаточно чтобы объяснить все концепты и не опираться на ожидания пользователей.
Инструменты изучения кода и работы с ним должны быть максимально похожи на инструменты, используемые после обучения
Не хочется чтобы пользователям приходилось использовать один инструмент при обучении, и другой при работе. С другой стороны нужно создать такое окружение, с которым пользователь начнет работать после кратчайшего процесса изучения.
Поэтому мой выбор редактора - порт visual studio code для веба. Называется monaco editor https://github.com/Microsoft/monaco-editor. Подсветка кода, парных скобок, автодополнение стандартных методов, подсветка синтаксических ошибок, хоткеи (типа закомментировать строку) - все это работает из коробки. К тому же vscode это тот редактор, который я рекомендую новичкам.
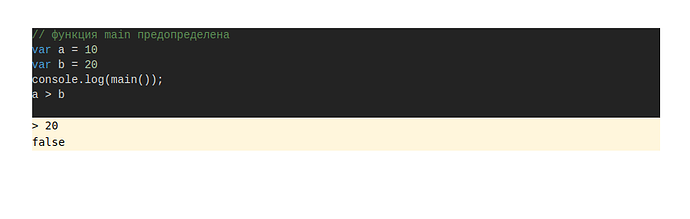
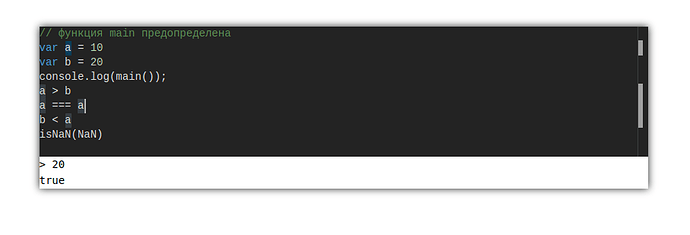
Стандартные методы отладки типа console.log должны работать. С этим я повозился, и судя по всему буду еще вкладывать усилия в лучшую реализацию.
Думал о том чтобы подталкивать пользователя к тому чтобы работать с сайтом с открытой консолью. Решил показывать результаты работы прямо под кодом и дублировать в браузерную консоль.
Многие разработчики изучают код, ищут проблему, расставляя console.log и сравнивают фактические результаты с ожидаемыми. Я хочу чтобы эта возможность была и у пользователей jscourse.com. Реализация адекватной подсветки всевозможных результатов переданных в console.log (сложные объекты, циклические структуры) - задача на отдельный проект. Поэтому компромисс - показывать значения не только в инлайновой консоли, но и в консоли браузера. Мой рассчет в том что реализации инлайновой консоли будет достаточно чтобы покрыть примеры сайта. Если она не справляется с отображением, то пользователь всегда может открыть браузерную консоль и проанализировать результаты вывода в ней.
Это далеко не все что я надумал о редакторе. Есть еще куча мыслей:
- нужно пересмотреть способ выполнения user-submitted кода, если такой будет.
- пересмотреть проверку заданий, если эта проверка станет частью “серьезного” обучения. т.е. сделать невозможным читерство.
- подумать о возможности отображения react/dom для примеров продвинутого курса. typescript?
- как испльзовать редактор для инлайновых задач. Которые идут вместе с телом описания
- как использовать дерактор для получения ответов в опроснике.
- отображение результатов логирования для каждого юниттеста отдельно
Ближайшие планы
- отрефакторить реализацию инлайнового редактора и редактора задачи чтобы они использовали общий класс. Сейчас это две разные реализации.
- добавить инлайновую консоль в редактор задачи. Этот функционал позволит иметь решение и результат вызова решения в одном редакторе. Плюс сократит разницу в функционировании инлайнового редактора и редактора проверки задачи.
Вопросы, мысли, комментарии?