tdData: Object.assign(this.state.tdData, this.state.tdData.get(id)[category] = newStr) // Вот так всё работает.
Когда пишу так:
tdData: {…this.state.tdData, this.state.tdData.get(id)[category] = newStr} // получаю ошибку.
Спасибо!
Оператор rest должен быть последним в списке параметров.
function example (first, …second) {}
Это отлично, читал в доке. Но это не помогло мне его использовать.
Спасибо.
Может линконул бы класс ошибки. Ошибка - понятие растяжимое.
Object.assign работает с объектами
var o = {t: true, f: false, 10: 10}
var p = {kkk: 'ppp'}
Object.assign(o, p)
А в выражении
this.state.tdData.get(id)[category] = newStr результат присваивания - значение переменной newStr. По названию - строка.
var o = {t: true, f: false, 10: 10}
var p = 'ppp'
Object.assign(o, p)
Оно работает, но наверняка не так как ты хотел. Чего хотел добиться?
Хочу получить id объекта и категорию по этому id записать новое value(category), Object.assign() работает как нужно хочу заменить его на spreed не выходит, вот пример:
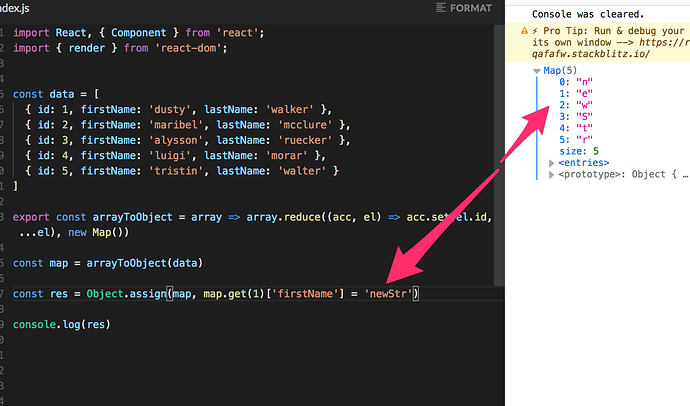
https://stackblitz.com/edit/react-qafafw
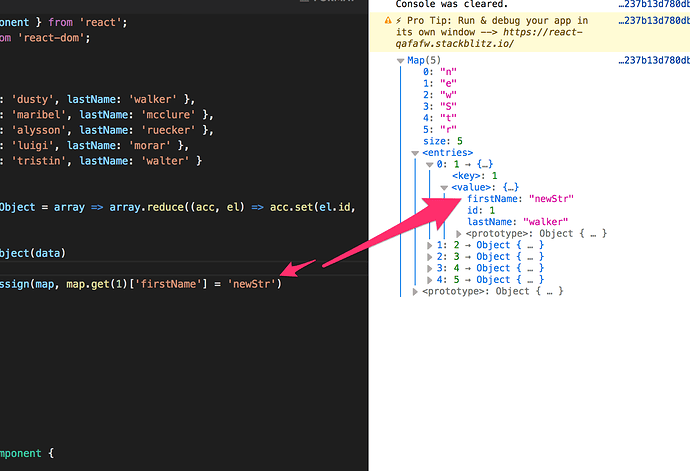
Мой поинт в том что он не работает как нужно. "newStr", который ты хочешь использовать как ключ превращается в набор свойств в map
А свойство появляется потому что объект map.get(1) был изменен по ссылке.
И вообще Object.assign(map не работает с классом Map, только в обычными объектами.
В общем пересмотри реализацию. Похоже spread и не нужен. Ниже пример без Map, с изменением свойсва объекта по ссылке
Это верно для rest оператора в параметрах функции. Но параметры функции - не единственный контекст когда можно используется rest оператор. Еще он используется при копировании свойств объекта, и в этом случае порядок не имеет значения.
var sourceObj = {popopo: 10}
var res = {...sourceObj, ppp: true}
console.log(res) // { popopo: 10, ppp: true }
Спасибо, чтобы работал map использовал Array.from().