https://codepen.io/gsdev99/pen/ExaxqXe
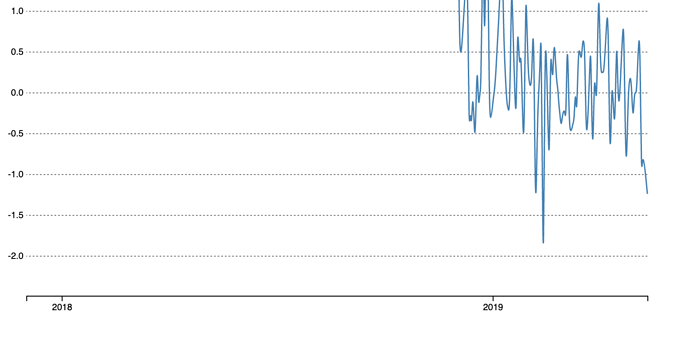
Всем привет, как отобразить только номер года на шкале x.
Также, например, в моем случае, данные начинаются от 2018 года.
Как увидеть 2018 и так далее на шкале?
Я пробовал следующее решение (в качестве начала интервала брать дату из конца предыдущего года), но отображается, по-моему совсем не так как нужно:
.scaleTime()
// .domain([xMin, xMax])
.domain([
d3.min(positiveChartPoints, d => new Date(d.date)).setMonth(-1),
d3.max(positiveChartPoints, d => new Date(d.date))
])
.range([0, graphWidth])
svg
.append('g')
.attr('id', 'xAxis')
.attr('transform', `translate(0, ${graphHeight})`)
.call(d3
.axisBottom(xScale)
.ticks(2)
.tickFormat(d3.timeFormat('%Y')))
svg
.append('g')
.attr('id', 'xAxis')
.attr('transform', `translate(0, ${graphHeight})`)
.call(d3
.axisBottom(xScale)
.ticks(2)
.tickFormat(d3.timeFormat('%Y')))
Подскажите, пожалуйста, что я делаю не так?