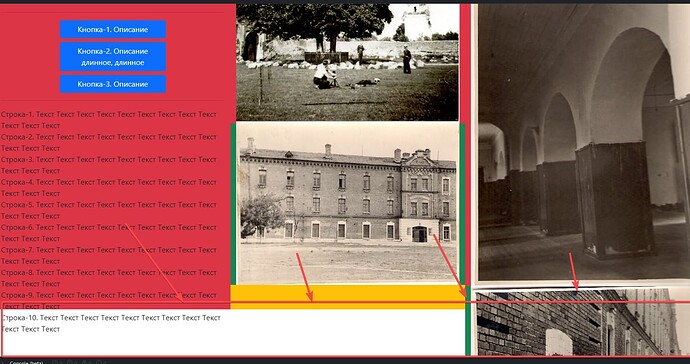
Я пробую разместить картинки на странице. Получаю бардак
Как правильно работать с картинками?
Вариант-1.
Брать задание и корректировать картинки в Paint под размер в задании?
Вариант-2.
Или Bootstrap можно настроить что бы картинки подгонялись под нужный размер?
Как это сделать?
Я начинающий…
Сайт предполагается использовать на одном мониторе - 43 дюйма.
Код
Код HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap 5 CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
</head>
<!-- body --- --- --- --- --- --- --- --- --- -->
<body>
<div class="container-fluid bg-primary">
<div class="row bg-primary">
<!-- Col-1 === === === === === === === === === === === -->
<div class="col bg-danger sidebar">
Column-Left
<div class="row ">
<div class="col-5 block">
<h2>Наименование </h2>
<h5>Описание объекта</h5>
</div>
</div>
<hr/>
<!-- hr -- --- --- -- -->
<div class="row ">
<!-- hr <div class="d-grid gap-2 col-6 mx-auto"> -->
<div class="d-grid gap-2 col-6 mx-auto">
<button class="btn btn-primary" type="button">Кнопка-1. Описание</button>
<button class="btn btn-primary" type="button">Кнопка-2. Описание длинное, длинное </button>
<button class="btn btn-primary" type="button">Кнопка-3. Описание</button>
</div>
</div>
<hr/>
<!-- hr -- --- --- -- -->
<div class="row">
<p>
Строка-1. Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст <br>
Строка-2. Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст <br>
Строка-3. Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст <br>
Строка-4. Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст <br>
Строка-5. Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст <br>
Строка-6. Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст <br>
Строка-7. Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст <br>
Строка-8. Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст <br>
Строка-9. Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст <br>
Строка-10. Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст Текст <br>
</p>
</div>
</div>
<!-- Col-1.END === === === === === === === === === === === -->
<!-- Col-2. === === === === === === === === === === === -->
<div class="col-4 bg-warning sidebar">
Center
<div class="row bg-danger">
<img src="https://i.ibb.co/dPK2kMF/img694.jpg" class="img-fluid" width="600" height="800">
</div>
<div class="row bg-success">
<img src="https://i.ibb.co/4pgSRDf/0020.jpg" class="img-fluid">
</div>
</div>
<!-- Col-2.END === === === === === === === === === === === -->
<!-- Col-3. === === === === === === === === === === === -->
<div class="col-4 bg-success sidebar">
Right
<div class="row bg-danger">
<img src="https://i.ibb.co/99751Fv/0021.jpg" class="img-fluid" width="100" height="100">
</div>
<div class="row bg-success">
<img src="https://i.ibb.co/L6npzVL/0023.jpg" class="img-responsive" width="100" height="100">
</div>
</div>
<!-- Col-3.END.=== === === === === === === === === === === -->
</div>
</div>
<!-- Bootstrap 5 Scripts -->
<!-- script --- --- --- --- --- --- --- --- --- -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script>
<!-- script.END --- --- --- --- --- --- --- --- --- -->
</body>
<!-- body.END --- --- --- --- --- --- --- --- --- -->
</html>
Код CSS
.sidebar {
/*position: fixed;*/
height: 100vh;
}
.block {
margin-left: auto;
margin-right: auto;
}
/*Размеры кнопки. На всякий случай*/
.btn-circle {
width: 270px;
height: 100px;
border-radius: 0;
text-align: center;
padding-left: 0;
padding-right: 0;
font-size: 50px;
}
img {
display: inline-block;
height: auto;
max-width: 100%;
}