Для сайта у которого есть настройки PWA надо протестировать возможность добавления иконки приложения на Рабочий стол (десктоп). Сайт запущен локально. У этого сайта должна появиться иконка http://i.piccy.info/i9/89f5b08599471ae7da6d2db20dddcf14/1581693502/4486/1358686/ico_pwa.jpg с помощью которой можно установить приложение на рабочий стол.
Вопрос: можно ли протестировать такое поведение если сайт запущен локально? Или эта иконка и возможность добавлять как приложение - появляеться только если сайт на хостинге?
Не имею опыта. Думаю что с localhost-ом у тебя не получится.
Попробуй “прокинуть” туннель для localhost приложения через https://ngrok.com/. Тебе дадут временный бесплатный домен.
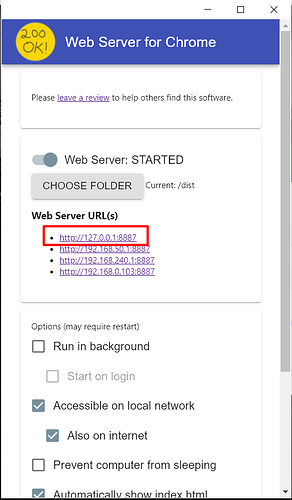
Одно из условий работы pwa - это наличие https сертификата, поэтому localhost не подойдет для проверки. Но если используешь систему сборки, то можно воспользоваться сервером от хрома https://chrome.google.com/webstore/detail/web-server-for-chrome/ofhbbkphhbklhfoeikjpcbhemlocgigb/related . Указываешь ему путь к папке с js файлом (dist обычно), выбираешь 1й url из списка и можешь на локалке тестить
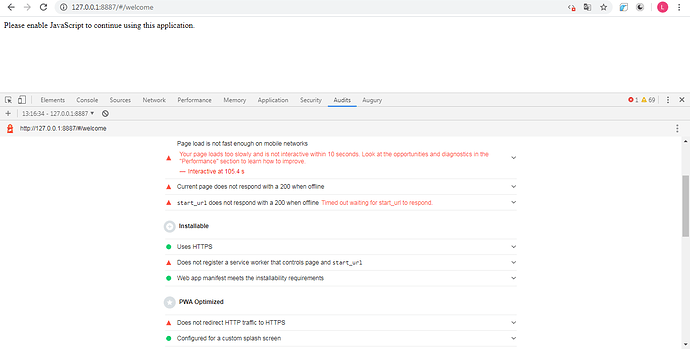
если проверить на сайте запущенном на порту через это приложение - то в итоге те же самые ошибки в консоли Audits что и через localhost, а иконка возможности добавить на рабочий стол не появляеться (пробовала несколько раз перезапускать через 5-10 минут).
и почему -то вместо стартовой страницы - предупреждение Enable Javascript (это если вкладку Audits открыть). Так и должно быть? Или это у меня в сборке pwa что-то не работает?
Сервер точно подходит для проверки pwa, вот я проверял у себя на локалке
Где-то проблема с манифестом или service-worker’oм. Ну а js включен в браузере вообще?)
https://www.enable-javascript.com/ru/
у вас этот сайт на фреймворке? или каждая страница - отдельный html?
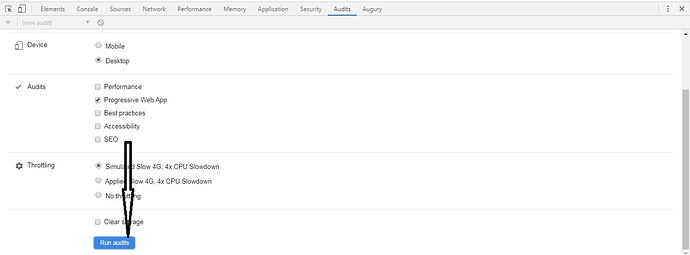
“Ну а js включен в браузере вообще?)” - JS включен всегда. Но в момент когда проверяю на наличие ошибок PWA - кнопка Run Audits (рис.)
тогда и выключеться JS. Даже специально добавляла порт на котором тестирую (рис.)

в настройки браузера chrome://settings/content/javascript во вкладку Разрешить , - и н помогло… он блокируеться именно во время проверки Audits… Пробовала проверять 2 разных сайта - в итоге одни и те же ошибки… Возможно эта временная блокировка JS во время проверки не имеет никакого значения…
За ссылку для тестирования - спасибо
У меня проект на vue-cli. При аудите js тоже выключается, но потом сам и включается.
А что в консоли пишет? service-worker вообще определяет?
в консоли ничего нет, и ошибки по servise-worker тоже нет.
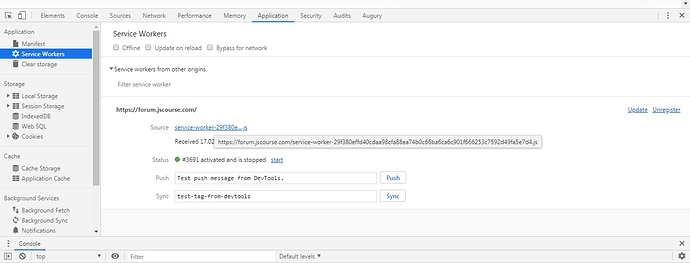
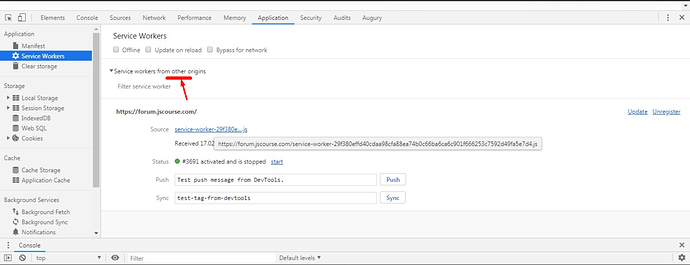
Но если посмотреть регистрирование сервис-воркера во вкладке Application - то ссылка ведет на jscourse.com (рис)
(в manifest стартовый урл прописала этот хост “start_url”: “http://127.0.0.1:8887/”, (пробовала также оставить тот что был сгенерирован при создании PWA (там просто слеш был) - и в том и в другом случае - Audits выдает ошибку на этом сервис-воркере…
PWA сгенерирован командой из angular-cli, ошибок не должно было бы быть
Если в консоли нет ничего о service-worker, то скорее всего он не подключен. У меня в манифесте такой url “start_url”:"./index.html".
А вкладка application всего навсего показывает другие сервисы , которые были обнаружены ранее при посещении других сайтов.
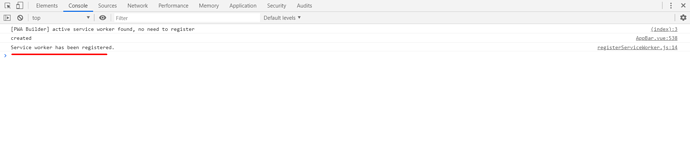
Сначала нужно добиться вывода в консоль сообщения о регистрации service-worker
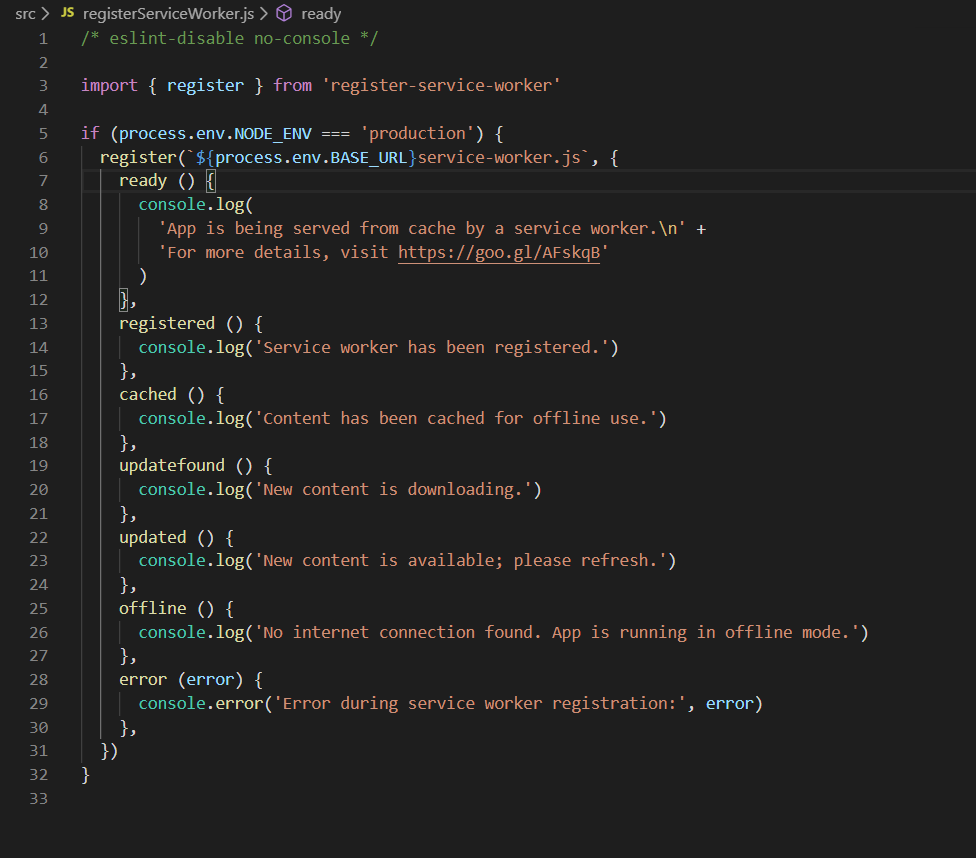
Файл регистрации у меня выглядит так, и тоже сгенерен автоматом
Еще советую делать ctrl+shift+R после каждого изменения, т.к этот воркер очень от кеша зависим.
спасибо за помощь, да действительно небыло service-worker в уже скомпилированной папке dist. Это проблема пакета angular/devkit более ранней версии, который некоректно собирает проект командой build --prod…
Пожалуйста :)
а где именно находится этот файл у вас? где-то в node-modules в соответствующей папке или в корневой src папке сайта?
registerServiceWorker в корне сайта
Его нужно заимпортить в главном js файле
import ‘./registerServiceWorker’