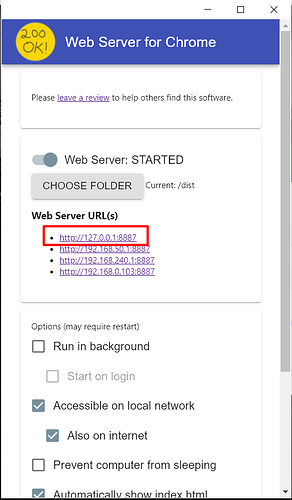
Одно из условий работы pwa - это наличие https сертификата, поэтому localhost не подойдет для проверки. Но если используешь систему сборки, то можно воспользоваться сервером от хрома https://chrome.google.com/webstore/detail/web-server-for-chrome/ofhbbkphhbklhfoeikjpcbhemlocgigb/related . Указываешь ему путь к папке с js файлом (dist обычно), выбираешь 1й url из списка и можешь на локалке тестить
1 лайк