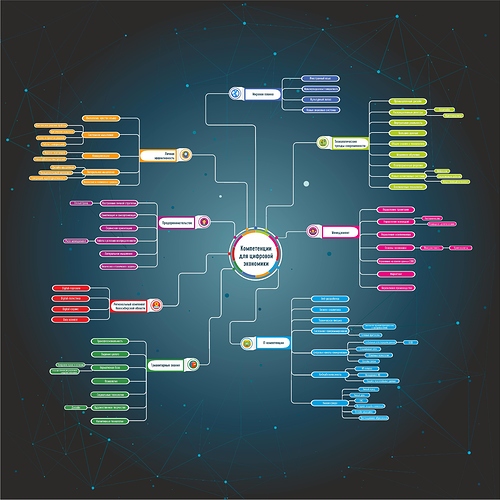
Добрый день, необходимо сверстать интерактивную карту (см. рисунок). В будущем динамически будут добавляться данные, какими технологиями лучше всего воспользоваться? Просто сверстать с position: absolute - явно плохая идея. Если кто-то сталкивался с подобным, подскажите или накидайте ссылок плз
Смотря насколько важна такому интерфейсу интерактивность и долговечность. Если это непринципиально, то можно сделать картинкой. Появятся новые элементы, вставить новую картинку. Это дешево и просто. Если задача подразумевает, что будет часто мутируемая структура данных, по которой должен быть построен такой вот mind map, то я бы смотрел в сторону таких библиотек как GoJS, D3 и подобных. Про позиционирование абсолютом тут даже не думать, можно с ума раньше сойти, чем заверстать такой граф.
Chart.js не понадобится
Это меганепростая задача. Особенно с динамикой. Даже умные системы построения деревьев (всякие mindmap приложения) не умеют перерасполагать ветки. Нет готовой библиотеки, то я бы пересматривал задачу с заказчиком чтобы сделать ее возможной. Мли вообще отказался бы по возможности