Есть такой конфиг:
import path from "path";
import { fileURLToPath } from 'url';
const __filename = fileURLToPath(import.meta.url);
const __dirname = path.dirname(__filename);
export default {
entry: path.resolve(__dirname, "source/js/index.js"),
mode: process.env.NODE_ENV ? 'production' : 'development',
devtool: process.env.NODE_ENV ? false : "source-map",
target: ['web', 'es5'],
optimization: {
splitChunks: {
cacheGroups: {
vendor: {
test: /[\\/]node_modules[\\/]/,
name: 'splidejs',
chunks: 'all',
},
},
},
chunkIds: 'named'
},
};
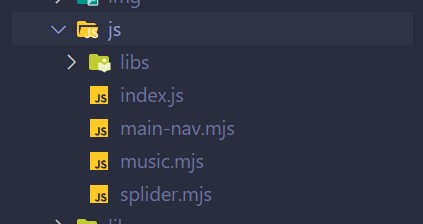
Файловая структура проекта изначально:

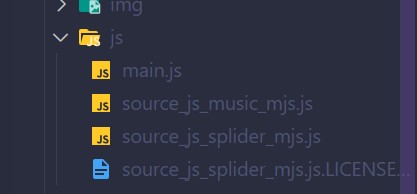
В результате работы вебпака js-файлы получают следующие названия:

Я хочу избавиться от уродливых source_js-префиксов и -mjs-постсфикса перед расширением файла, чтобы было, как имена у модулей - простые: music.js и т.д. Подскажите, пожалуйста, как это сделать - эксперименты с документацией вебпака вообще никак не влияют на имена выходных файлов.