const apiUrl = "https://www.cbr-xml-daily.ru/daily_json.js";
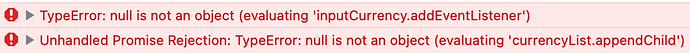
const inputCurrency = document.getElementById("inputCurrency");
const currencyList = document.getElementById("currencyList");
const outputCurrency = document.getElementById("outputCurrency");
fetch(apiUrl)
.then((response) => response.json())
.then((data) => {
const currencies = data.Valute;
for (const [key, value] of Object.entries(currencies)) {
const option = document.createElement("option");
option.value = key;
option.textContent = `${key} (${value.Name})`;
currencyList.appendChild(option);
}
});
function convertCurrency() {
const selectedCurrency = currencyList.value;
if (inputCurrency.value !== "") {
fetch(apiUrl)
.then((response) => response.json())
.then((data) => {
const rate = data.Valute[selectedCurrency].Value;
const inputAmount = parseFloat(inputCurrency.value);
if (!isNaN(inputAmount)) {
outputCurrency.value = (inputAmount * rate).toFixed(2);
}
});
}
}
inputCurrency.addEventListener("input", convertCurrency);
currencyList.addEventListener("change", convertCurrency);
<!DOCTYPE html>
<html>
<head>
<title>DOM Test</title>
<meta charset="UTF-8" />
<link rel="stylesheet" href="src/style.css" />
<script src="src/index.js"></script>
</head>
<body>
<div id="app">
<h1>Конвертер валют</h1>
<input id="inputCurrency" type="input"/>
<select id="currencyList"></select>
<input id="outputCurrency" type="input"/> ₽
</div>
</body>
</html>
Всем привет,
Пробую сделать конвертер валют
Вроде на sandbox’e всё работает и получается, но в vs code совсем не хочет откликаться
Пробывал понять в чём проблем, но не нахожу причину
Так же ещё хочется спросить
Как сделать так, чтобы код умел сохранять текущую выбранную валюту. Т.е. если пользователь последний раз конвертировал египетские фунты, то при открытии приложения в селекте по умолчанию должны быть выбраны именно они.
Прошу помочь
Спасибо огромное заранее