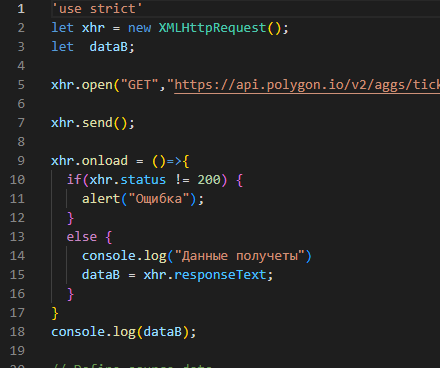
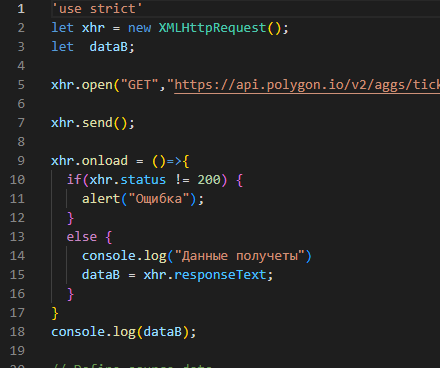
Добрый день, есть такой вопрос. При коде как на картинке нет доступа к данным “dataB” ,не выводит в консоли. А если расположить console.log в блоке onload , тогда выводит!
подскажите как исправить пожалуйста? мне нужны эти данные вне блока onload

Добрый день, есть такой вопрос. При коде как на картинке нет доступа к данным “dataB” ,не выводит в консоли. А если расположить console.log в блоке onload , тогда выводит!
подскажите как исправить пожалуйста? мне нужны эти данные вне блока onload

Перенеси console.log(dataB) прямо под dataB = ....
Дело в том что код из xhr.onload выполняется после того как выполняется console.log. Суть асинхронного программирования в том ты определяешь функции, но программа решает когда их запускать. В данном случае функция запустится после того как придет ответ с сервера с данными (или если в процессе произойдет ошибка).
Альтернативный пример это определение коллбека для клика. Функция коллбека будет вызвана брузером когда пользователь произведет соответствующее взаимодействие с кнопкой.
Ключевая тема которую тебе нужно изучить чтобы лучше понять вопрос это асинхронность и коллбеки.
Понял, буду учить, спасибо за ответ!!!)
Я ответил на незаданный вопрос “что происходит”, но не ответил на заданный “что делать”.
Есть несколько вариантов что можно сделать.
onload, мы будем использовать функцию для обработки результата.xhr.onload = function () {
if (xhr.status != 200) {
//...
} else {
processData(xhr.responseText)
}
}
function processData(db) {
console.log(db)
}
Сделать запрос синхронным. Нежелательная методика, не подходящая под 98% случаев. Ее проблема в том что весь интерфейс не будет отвечать на действия пользователя все время пока идет запрос. Вот тут пример и описание по английски Synchronous and asynchronous requests - Web APIs | MDN
Использовать псевдо-синхронный код с помощью async/await. Это отдельная тема асинхронного программирования. Суть ее в том что асинхронный код пишется синхронным стилем, и как следствие не вызывает проблем с пониманием порядка выполнения у начинающих.
Но есть ряд ограничений у этого подхода что делает его менее удобным для начинающих. Нужно знать больше чем просто коллбеки. Нельзя использовать await на верхнем уровне модуля, а только внутри асинхронного контекста - функции объявленной с async, да и сам синтаксис это обертка вокруг давно используемых промисов (promise).
const SOME_URL = 'http://....'
async function init() {
const resp = await fetch(SOME_URL)
const data = await resp.text()
console.log('data')
}
init() //
Вариант 1 самый простой и работающий, вариант 3 самый модерновый но требудет доучиться и возможно разобраться с еще парой-тройкой непоняток, вариант 2 самый простой и работающий для твоего случая но худший для пользователя.
PS прикладывай в следующий раз код текстом. Люди не любят вбивать руками текст с картинки, а текст программы нужен чтобы дать полезный ответ с примерами.
Спасибо большое за развернутый ответ, кучу времени мне сэкономили!!
понял, хорошо, просто впервые на форуме вопрос задаю)