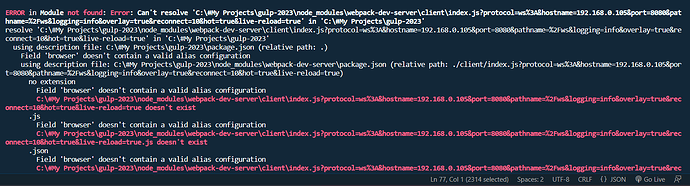
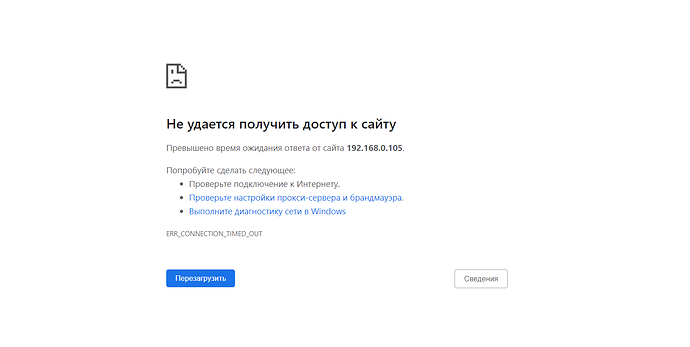
Добрый день! Когда запускаю gulp по команде: npm run dev, возникает следующая ошибка:
{
"name": "fls-start",
"version": "3.0.0",
"description": "Start template with Gulp and Webpack",
"author": "FLS",
"private": true,
"license": "",
"type": "module",
"scripts": {
"dev": "gulp && webpack serve --progress -c config/webpack.dev.js",
"build": "gulp build --build",
"sprite": "gulp sprite",
"fonts": "gulp fonts --rewrite",
"deploy": "gulp deployFTP --build",
"zip": "gulp deployZIP --build",
"devbuild": "gulp build --build --nowebp",
"tmp": "gulp -f gulpfile.tmp.js",
"bem": "fls-bemtree-from-html"
},
"devDependencies": {
"copy-webpack-plugin": "latest",
"css-loader": "latest",
"del": "latest",
"file-include-webpack-plugin-replace": "latest",
"fls-bemtree-from-html": "^1.0.0",
"gulp": "latest",
"gulp-autoprefixer": "latest",
"gulp-clean-css": "latest",
"gulp-fonter-fix": "latest",
"gulp-group-css-media-queries": "latest",
"gulp-if": "latest",
"gulp-imagemin": "latest",
"gulp-newer": "latest",
"gulp-notify": "latest",
"gulp-plumber": "latest",
"gulp-prettier": "latest",
"gulp-rename": "latest",
"gulp-svg-sprite": "latest",
"gulp-ttf2woff": "latest",
"gulp-ttf2woff2": "latest",
"gulp-util": "latest",
"gulp-version-number": "latest",
"gulp-webp": "latest",
"gulp-webp-html-nosvg": "latest",
"gulp-webpcss": "latest",
"gulp-zip": "latest",
"html-webpack-plugin": "latest",
"imagemin-webp": "^6.0.0",
"inputmask": "latest",
"lightgallery": "latest",
"load-plugins": "latest",
"mini-css-extract-plugin": "2.4.7",
"nouislider": "latest",
"pug": "latest",
"pug-loader": "latest",
"sass": "latest",
"sass-loader": "latest",
"smooth-scroll": "latest",
"string-replace-loader": "latest",
"style-loader": "latest",
"swiper": "latest",
"terser-webpack-plugin": "latest",
"tippy.js": "latest",
"transform-runtime": "0.0.0",
"vanilla-lazyload": "latest",
"vinyl-ftp": "latest",
"webp-converter": "2.2.3",
"webpack": "latest",
"webpack-cli": "latest",
"webpack-dev-server": "latest",
"webpack-stream": "^7.0.0"
},
"dependencies": {
"simplebar": "latest"
}
}
import fs from 'fs'
import FileIncludeWebpackPlugin from 'file-include-webpack-plugin-replace'
import HtmlWebpackPlugin from 'html-webpack-plugin'
import CopyPlugin from 'copy-webpack-plugin'
import * as path from 'path'
const srcFolder = 'src'
const builFolder = 'dist'
const rootFolder = path.basename(path.resolve())
let pugPages = fs
.readdirSync(srcFolder)
.filter((fileName) => fileName.endsWith('.pug'))
let htmlPages = []
if (!pugPages.length) {
htmlPages = [
new FileIncludeWebpackPlugin({
source: srcFolder,
htmlBeautifyOptions: {
'indent-with-tabs': true,
indent_size: 3,
},
replace: [
{ regex: '<link rel="stylesheet" href="css/style.min.css">', to: '' },
{ regex: '../img', to: 'img' },
{ regex: '@img', to: 'img' },
{ regex: 'NEW_PROJECT_NAME', to: rootFolder },
],
}),
]
}
const paths = {
src: path.resolve(srcFolder),
build: path.resolve(builFolder),
}
const config = {
mode: 'development',
devtool: 'inline-source-map',
optimization: {
minimize: false,
},
entry: [`${paths.src}/js/app.js`],
output: {
path: `${paths.build}`,
filename: 'js/app.min.js',
publicPath: '/',
},
devServer: {
historyApiFallback: true,
static: paths.build,
open: true,
compress: true,
port: 'auto',
hot: true,
host: 'local-ip', // localhost
// Расскоментировать на слабом ПК
// (в режиме разработчика, папка с результаттом будет создаваться на диске)
/*
devMiddleware: {
writeToDisk: true,
},
*/
watchFiles: [
`${paths.src}/**/*.html`,
`${paths.src}/**/*.pug`,
`${paths.src}/**/*.htm`,
`${paths.src}/img/**/*.*`,
],
},
module: {
rules: [
{
test: /\.(scss|css)$/,
exclude: `${paths.src}/fonts`,
use: [
'style-loader',
{
loader: 'string-replace-loader',
options: {
search: '@img',
replace: '../img',
flags: 'g',
},
},
{
loader: 'css-loader',
options: {
sourceMap: true,
importLoaders: 1,
modules: false,
url: {
filter: (url, resourcePath) => {
if (url.includes('img/') || url.includes('fonts/')) {
return false
}
return true
},
},
},
},
{
loader: 'sass-loader',
options: {
sourceMap: true,
},
},
],
},
{
test: /\.pug$/,
use: [
{
loader: 'pug-loader',
},
{
loader: 'string-replace-loader',
options: {
search: '@img',
replace: 'img',
flags: 'g',
},
},
],
},
],
},
plugins: [
...htmlPages,
...pugPages.map(
(pugPage) =>
new HtmlWebpackPlugin({
minify: false,
template: `${srcFolder}/${pugPage}`,
filename: `${pugPage.replace(/\.pug/, '.html')}`,
}),
),
new CopyPlugin({
patterns: [
{
from: `${srcFolder}/img`,
to: `img`,
noErrorOnMissing: true,
force: true,
},
{
from: `${srcFolder}/files`,
to: `files`,
noErrorOnMissing: true,
force: true,
},
{
from: `${paths.src}/favicon.ico`,
to: `./`,
noErrorOnMissing: true,
},
],
}),
],
resolve: {
alias: {
'@scss': `${paths.src}/scss`,
'@js': `${paths.src}/js`,
'@img': `${paths.src}/img`,
},
},
}
export default config