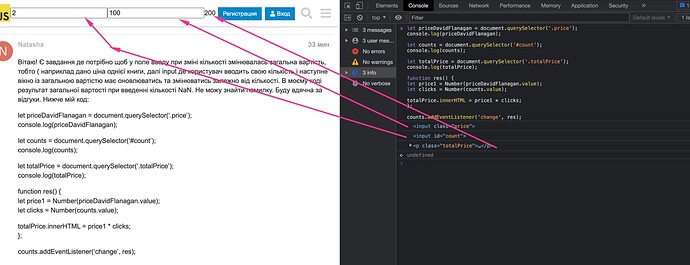
Вітаю! Є завдання де потрібно щоб у поле вводу при зміні кількості змінювалась загальна вартість, тобто ( наприклад дано ціна однієї книги, далі input де користувач вводить свою кількість і наступне вікно із загальною вартістю має оновлюватись та змінюватись залежно від кількості. В моєму коді результат загальної вартості при введенні кількості NaN. Не можу знайти помилку. Буду вдячна за відгуки. Нижче мій код:
let priceDavidFlanagan = document.querySelector(‘.price’);
console.log(priceDavidFlanagan);
let counts = document.querySelector(‘#count’);
console.log(counts);
let totalPrice = document.querySelector(‘.totalPrice’);
console.log(totalPrice);
function res() {
let price1 = Number(priceDavidFlanagan.value);
let clicks = Number(counts.value);
totalPrice.innerHTML = price1 * clicks;
};
counts.addEventListener(‘change’, res);
1 лайк
Привет! У меня твой код работает
название переменных не самое лучшее (это если придираться и стремиться к совершенству), а в остальном это работает. Единственное что у меня не запустился код из-за синтаксической ошибки, пришлось все кавычки заменить, но я думаю это просто редактор на сайте так отработал
А ось як це виглядає в мене. У Вас змінна price прописана через input наскільки я зрозуміла, в мене через тег (< p> )можливо це впливає? Стосовно назв згодна з Вами, тільки починаю з цим працювати тому все має такий не презентабельний вигляд)
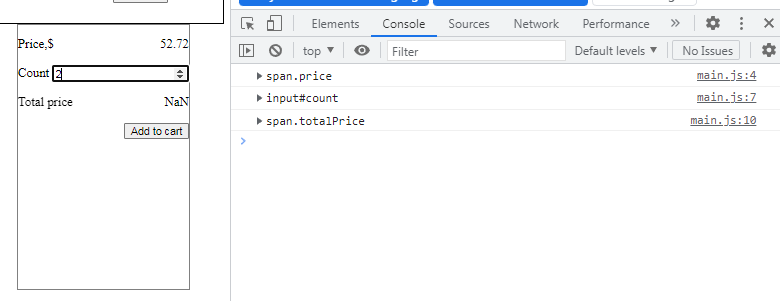
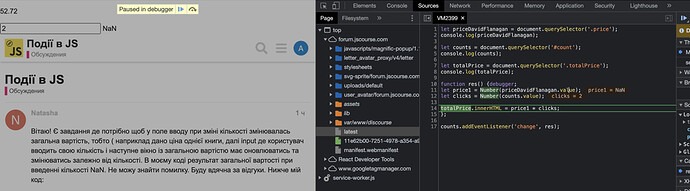
Так, дійсно! Дивись що трапилось:
.price ми отримали, але це span і властивості value в нього немає, отже priceDavidFlanagan.value повернув undefined. Number(undefined) повернув NaN, ну а NaN * на 52.72 буде NaN
або зміни спан на інпут, або бери у спана document.querySelector('.price').innerText / document.querySelector('.price').innerHTML
1 лайк
Вибач, трошки наплутав. Виправив)
Дуже дякую! Я два дні з цим мучилась! Зараз спробую!!
Нарешті все працює!!! Урра!! Щиро дякую!
Не витрачай час. Якщо протягом години не знаходиш відповідь - краще запитати та витратити сили на щось дійсно корисне, ніж сидіти с такою фігнею. Щасти ;)
2 лайка