Есть тривиальный набор файлов простенького проекта с использованием jQuery
Файлы должны подключаться в определенном порядке.
В качестве конкатенатора использую grunt-плагин grunt-contrib-concat в настройках задачи в src указываю пути к файлам по-порядку:
src: [
'app/js/svg.js',
'app/js/jquery-2.1.4.min.js',
'app/js/jquery.easing.min.js',
'app/js/jquery.mousewheel.min.js',
'app/js/jquery.simplr.smoothscroll.min.js',
'app/js/jquery.maskedinput.js',
'app/js/jquery.magnific-popup.min.js',
'app/js/common.js'
],
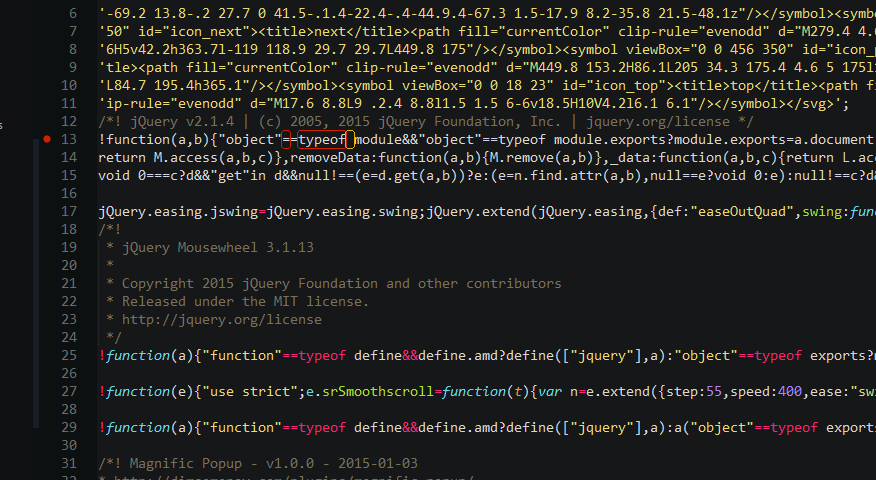
Все, ок, конкатенируется в нужном порядке, только скрипт не работает из-за ошибки вот такой, на отрезке подключения jQuery:
Как быть? Конкатенировать неминимизированную версию jQuery, как и всех остальных плагинов, а потом уже другим плагином жать все вместе?