Всем привет! Есть код, взятый на просторах интернета, полностью рабочий (можно скопировать и запустить на своём компьютере):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*,
*:before,
*:after {
box-sizing: border-box;
}
body {
display: flex;
margin: 0;
font-size: 24px;
line-height: 1.3;
text-align: center;
color: white;
min-height: 100vh;
perspective: 1000px;
}
.text {
width: 300px;
height: 300px;
margin: auto;
background-color: red;
border-radius: 50%;
}
.text p {
height: 100%;
margin: 0;
}
.text p span {
display: block;
font-size: 73px;
font-weight: 700;
}
.text::before {
content: '';
float: left;
width: 50%;
height: 100%;
shape-outside: polygon(0 0,
100% 0,
55% 5%,
25% 15%,
5% 30%,
0 50%,
5% 70%,
25% 85%,
55% 95%,
100% 100%,
0 100%);
shape-margin: 4%;
}
.text p::before {
content: '';
float: right;
width: 50%;
height: 100%;
shape-outside: polygon(100% 0,
100% 100%,
0 100%,
45% 95%,
75% 85%,
95% 70%,
100% 50%,
95% 30%,
75% 15%,
45% 5%,
0 0);
shape-margin: 4%;
}
</style>
</head>
<body>
<div class="text">
<p><span>404</span> Нешта здарылася альбо запрошаная старонка не знойдзена. Калi ласка, вярнiцеся на галоўную.</p>
</div>
</body>
</html>
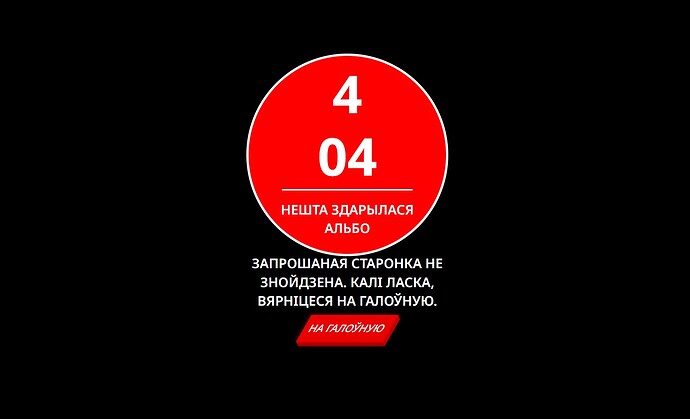
Рабочий до тех пор, пока не перенсён в Wordpress… Который уродует его так:
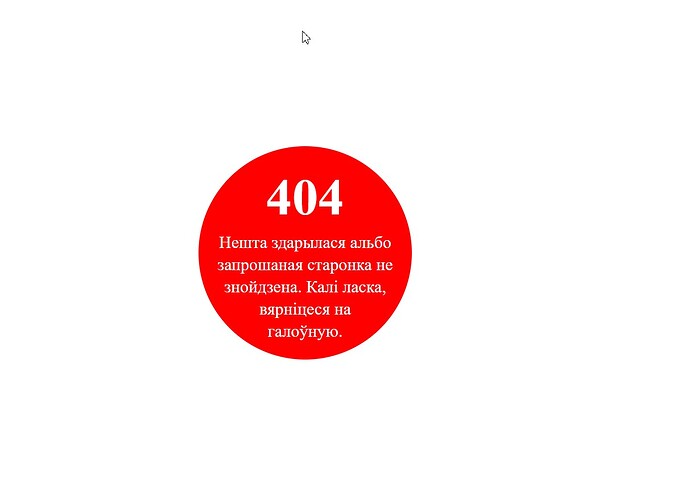
А должно быть так:
Подозреваю, проблема с float-ми, но никак не могу понять, что WP с ними творит. Может, кто-то сталкивался с таким и знает, как исправить? Удалось установить, что если удалить 404, текст возвращается внутрь круга, при этом абсолютно не центрирован. Но мне этот span нужно оставить. Ошибка в html или css при переносе кода в WP ИСКЛЮЧЕНА!!
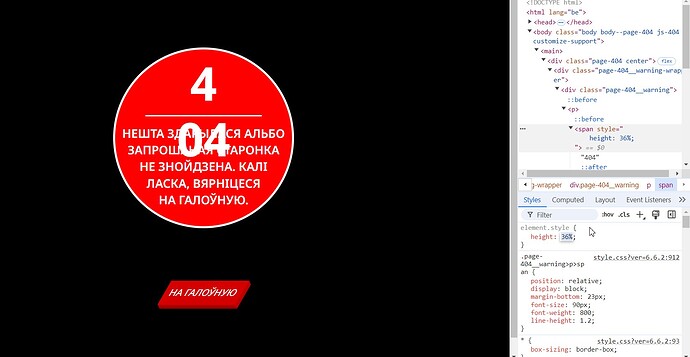
UPD: Заметил, что если задать span с 404 высоту, хотя бы в процентах, текст возвращается на место и повторяют форму круга с боков. Но я никак не могу понять, почему сам сплющивает так, что 404 становится по вертикали (( Width: 100% и изменение размеров шрифта ни на что не влияют: