<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<script src="script-execution-order.js" defer></script>
<script src="second.js" defer></script>
</head>
<body>
<a href="https://developer.mozilla.org/" target="_blank"
>Mozilla Developer Network</a
>
</body>
</html>
первый скрипт :
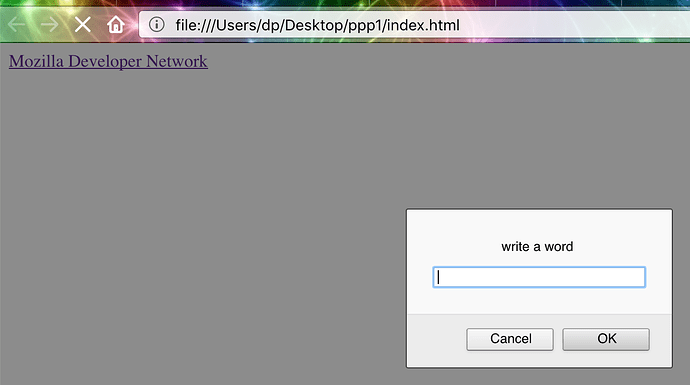
var word = prompt('write a word ', '');
alert(word.toUpperCase());
второй скрипт :
var number = +prompt('write a number ', '');
alert(number);
тэг отображается после того, как отработал первый скрипт. Почему не выполняется написанное в Асинхронные скрипты: defer/async " Второе отличие – скрипт с defer сработает, когда весь HTML-документ будет обработан браузером."? Почему первый скрипт сработал раньше, чем тэг отображается?