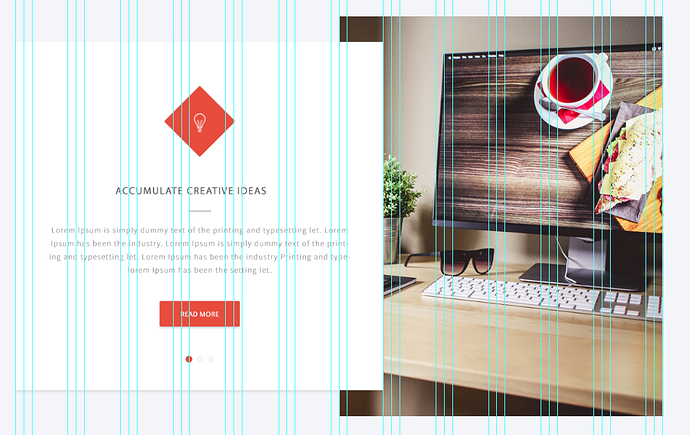
Привет, комьюнити! Подскажите как правильно верстать такие вещи, плез)
В чем загвоздка? Мы тут не делаем чужую работу, а помогаем научиться-разобраться.
Это учебный макет (bino можешь загуглить) и я не просил писать код, можно просто кинуть ссылку если видел что-то подобное, например.
Главный вопрос который определит решение задачи - это как должны вести себя блоки (с белым фоном слева и с картинкой справа) при
- сужении страницы браузера (изменяют ли ширину)
- минимальным контентом на максимальном расширении (расстягиваются ли по вертикали, по горизонтали, в каких пропорциях (например только одна колонка может расстягиваться), до какого предела).
В чем проблема? Тут же grid col-7/col-6, col-7 смещение на 8.33 translateX? А tablet/mobile - 6/6 и 100% соответственно.
З.Ы. col-7 - owl. Капец вопрос :D
проблема не в сетке а как подложить один слой под другой
z-index
Один из вариантов https://jsfiddle.net/1k9n2Laf/1/
Разметка колонок будет от фреймверка (если используешь какой). В моем случае я быстро склепал колонки из флоатов. Отрицательные маржины у блоков без фиксированной ширины - наше все: помогает и накладывать и расстягивать на фиксированную ширину.