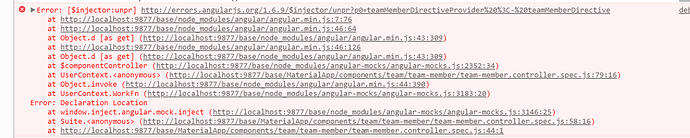
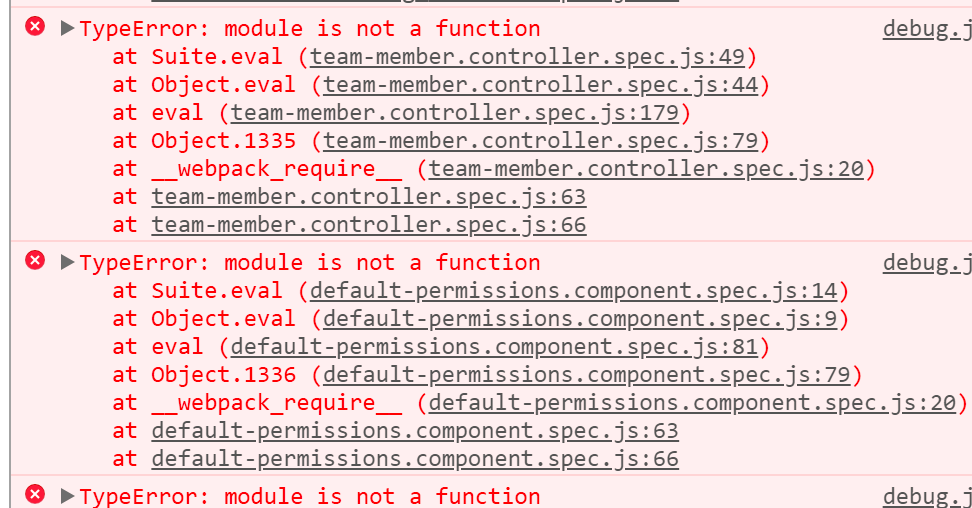
У меня есть несколько lazy loaded модулей в моей angularjs приложении. Но эти динамически подгруженные модули я не могу тестировать unit-тестами jasmin, так как в момент прогонки тестов эти модули не подгруженны. Как их подгрузить я без понятия в доках этого пакета нет вообще никакой инфы https://oclazyload.readme.io/docs/unit-tests
А то что я нашел в сети у меня не работает ¯\(ツ)/¯
Есть здесь знающие хорошо angularjs и как он работает с lazy loaded модулями?
Отвечу на все уточняющие вопросы)
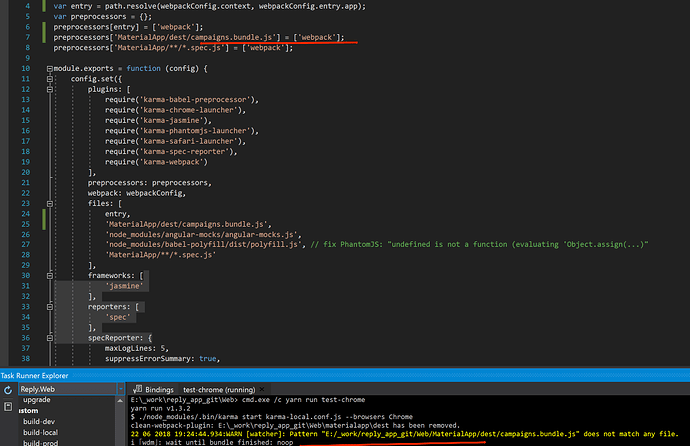
my karma config:
config.set({
plugins: [
require('karma-babel-preprocessor'),
require('karma-chrome-launcher'),
require('karma-jasmine'),
require('karma-phantomjs-launcher'),
require('karma-safari-launcher'),
require('karma-spec-reporter'),
],
preprocessors: {
'app/**/*.spec.js': ['babel'],
'app/components/my.lazy.module.js': ['babel']
},
babelPreprocessor: {
options: {
presets: ['es2015'],
plugins: ['syntax-dynamic-import']
}
},
files: [
'app/dest/app.js',
'app/dest/*.bundle.js',
'app/components/my.lazy.module.js',
'node_modules/angular-mocks/angular-mocks.js',
'node_modules/babel-polyfill/dist/polyfill.js',
'app/**/*.spec.js'
],
frameworks: [
'jasmine'
],
reporters: [
'spec'
],
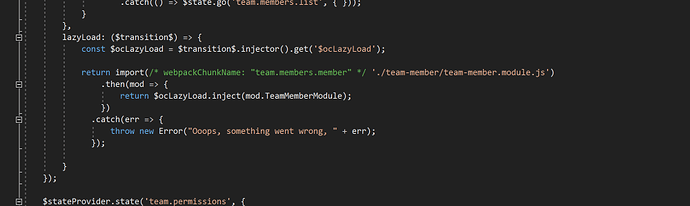
I tried load it something like that:
beforeEach(inject(($ocLazyLoad) => {
import(/* webpackChunkName: "my.lazy" */ 'base/app/components/my.lazy.module.js')
.then(mod => {
return $ocLazyLoad.inject(mod.MyLazyModule);
})
}));
I tried load it something like that:
beforeEach(inject(($ocLazyLoad) => {
import(/* webpackChunkName: "my.lazy" */ 'base/app/components/my.lazy.module.js')
.then(mod => {
return $ocLazyLoad.inject(mod.MyLazyModule);
})
}));